Hi ! I´m trying the WiseJ. I alread had developed web apps with VicualWebGui. But these one is fantastic.
I need to integrate WiseJ with SpreadJS (from ComponenteOne (http://spread.grapecity.com/spreadjs/sheets/)) as we have already a lot of development done.
Regards,
Marcelo Blank
Thank you … very nice !!!
Helps a lot .
Regards
Hi Marcelo,
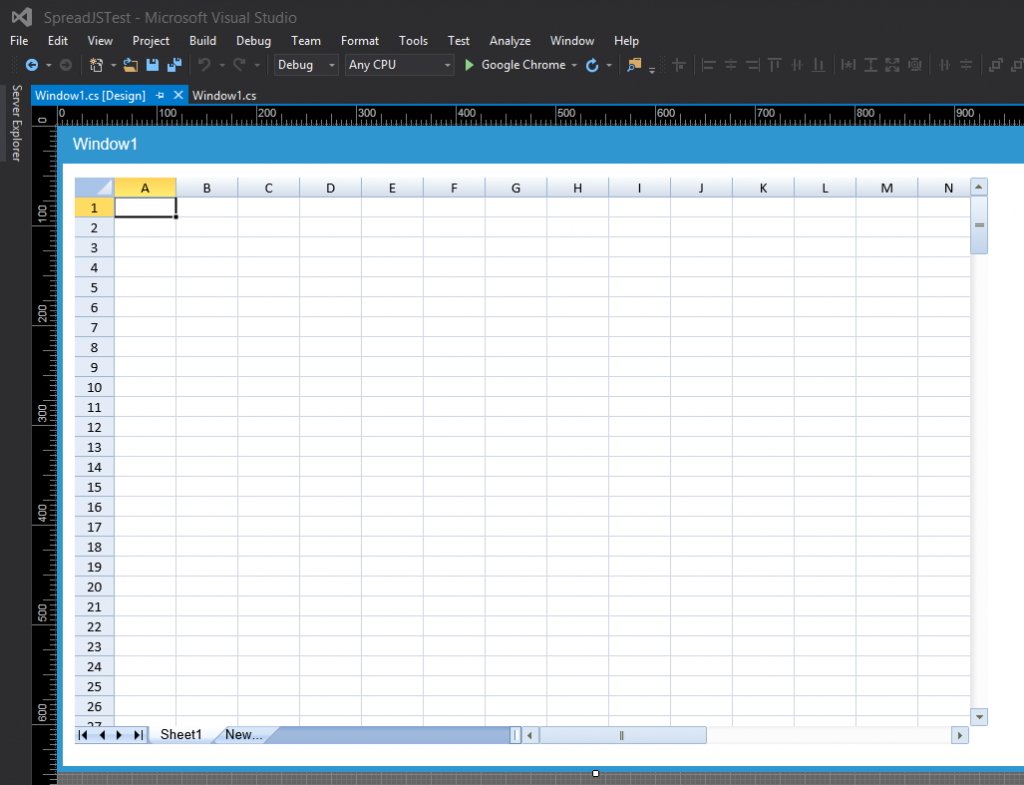
please find attached a basic sample that illustrates how to integrate SpreadJS with Wisej.
I have just added a widget to the form and defined Packages and InitScript properties with the designer.

Packages:
package1.Name = “jquery-1.9.1.js”;
package1.Source = “http://code.jquery.com/jquery-1.9.1.min.js”;
package2.Name = “jquery.wijmo.wijspread.all.3.20151.16.js”;
package2.Source = “http://cdn.wijmo.com/spreadjs/jquery.wijmo.wijspread.all.3.20151.16.js”;
package3.Name = “jquery.wijmo.wijspread.3.20151.16.css”;
package3.Source = “http://cdn.wijmo.com/spreadjs/jquery.wijmo.wijspread.3.20151.16.css”;
InitScript:
this.init = function() { $(this.container).wijspread({ }) }
Download the sample here: http://wisej.s3.amazonaws.com/support/attachments/SpreadJSTest.zip
Please let me know if this helps you getting started. Feel free to come back with any further questions.
Best regards
Frank
Yes. I already studied then.
Bur it´s a little diferent (I guess) now:
<link rel="styleSheet" href="css/spread/gc.spread.sheets.x.xx.xxxxx.x.css" />
var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { seetCount: 1 });
Did you read these articles?
They might be able to help you easily create a wrapper
Please login first to submit.
