Hello,
As a defacto WVG replacement, it seems you forgot/didn’t want to implement the ListviewPanelItem a VWG concept which represent a listview item that can have a panel attached to it.
The Listview.add() function also doesn’t accept a control as parameter.
Those features were very handy in VWG.
Could also be that you implemented it using another way which is unknown to me.
Do you think we have a chance to see this or a replacement into your product ?
Thanks.
Hi Orel,
here it is:
http://wisej.s3.amazonaws.com/support/attachments/Wisej.ListViewPanels.zip
You also might want to look at the blog article about it:
https://wisej.com/blog/see-whats-cooking-adding-panels-and-much-more-to-listviews/
Best regards
Frank
Hi Frank
can you please provide the project sample?
Thanks
Orel
Hi Hichem,
we already added Control property to ListViews.
See demo here: http://demo.wisej.com/ListViewPanels
Best regards
Frank
This is exactly what I need in WiseJ, a listview Panel item or list view with custom control like in VWG.
This is a make or break feature for me when buying WiseJ and am a bit disappointed that it is missing as I like the rest of the controls.
Can you please indicate if and when this would be implemented? Can you please share some insights on this point and if included in your roadmap as I need it urgently and was also looking at integrating Kendo controls on top of WiseJ. has anyone managed to to implement liest view paels with Kendo on top of WiseJ?
Many thanks
Hichem
I didn’t knew that the DataGridView accepted controls, other then the one proposed by the IDE, that’s cool 🙂
I successfully experimented with the progressbar, then wanted to give it a try using a user control, so I made UC with a label, Textbox and CheckBox.
The UC appeared properly in the DataGrid, could focus into the textbox but couldn’t type anything ??? The Checkbox inside the UC can be toggled.
Is it me which is missing something ??
DataGridView1.Columns.Add(“Column1”, “UserCtrl”);
DataGridView1.Columns.Add(“Column2”, “CheckCtrl”);
DataGridView1.Columns(0).Width = 250;
DataGridView1.Columns(1).Width = 150;
Wisej.Web.DataGridViewRow DR = new Wisej.Web.DataGridViewRow();
Wisej.Web.DataGridViewCell DC0 = new Wisej.Web.DataGridViewCell();
UserControl1 UC = new UserControl1();
UC.Dock = Wisej.Web.DockStyle.Fill;DC0.Control = UC;
DR.Cells.Add(DC0);
Wisej.Web.DataGridViewCell DC1 = new Wisej.Web.DataGridViewCell();
Wisej.Web.CheckBox Chk = new Wisej.Web.CheckBox();
Chk.Checked = true;DC1.Control = Chk;
DR.Cells.Add(DC1);DataGridView1.Rows.Add(DR);
Hi Eric,
thanks for sharing more details on the desired functionality.
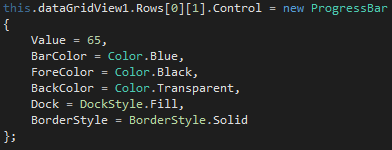
To add the progress bars you have several options. In my test case I added them with the Control property that is available to all cells including header cells:

This could also be done with inline html.
Please note that the BarColor property used in my code snippet will be available with the next Wisej build.
Hope that helps.
Best regards
Frank
Hi Frank, I agree with you.
Let me explain you what use we currently do with it as a ListviewPanelItem.
With a ListViewPanelItem, you can build an “inline” master-details Grid, saving screen space by not scarifying display surface for the details view. I feel it more efficient if the user doesn’t need permanent drill down.
You can fill the whole display surface as a compact grid. Once the user needs details about a row, it can click it to expand/collapse and see/hide the details Panel.
This Panel can contain anything useful to the details view without being bound to the grid columns format, but shown right under the related “compact” row.
In fact it splits the grid and displays the details view into the grid at the selected row.
This allow to present “inline” a rich set of details which are free to follow any formatting (not the grid columns format), see in our case a TabControl.
This is a presentation mode we like, but we are open to any other which results to a similar behavior.
Can you please show me how you incorporated the colored progress into your DGV sample. I can’t see a progress control as column type.
Best Regards.
Hi Eric,
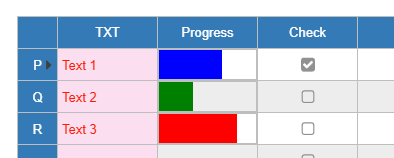
as a small side note while we are checking how to improve the ListView is that from my personal experience you can often also use a DataGridView to get the task done. It offers a lot of flexibility by either using html and/or Controls to expand it.
Please fin a small screenshot of a DGV kind of similar to your Listview here:

In any case, we´ll keep you updated on our progress.
Best regards
Frank
Hi Frank,
For compatibility, I presume you will mimic the VWG ListViewPanelItem, which also accepts different Listview Columns types?
Here is a sample of what I mean, creating the attached picture.
With ListView1
.SuspendLayout()
.Columns.Add(“”, 20, Gizmox.WebGUI.Forms.HorizontalAlignment.Left) ‘0 Icon
.Columns(0).Type = Gizmox.WebGUI.Forms.ListViewColumnType.Icon
.Columns.Add(“TXT”, 60, Gizmox.WebGUI.Forms.HorizontalAlignment.Left) ‘1 TextBox
.Columns(1).Type = Gizmox.WebGUI.Forms.ListViewColumnType.Text
.Columns.Add(“Progress”, 100, Gizmox.WebGUI.Forms.HorizontalAlignment.Left) ‘2 Progressbar
.Columns(2).Type = Gizmox.WebGUI.Forms.ListViewColumnType.Control
.Columns.Add(“Check”, 100, Gizmox.WebGUI.Forms.HorizontalAlignment.Left) ‘3 Checkbar
.Columns(3).Type = Gizmox.WebGUI.Forms.ListViewColumnType.Control
.ResumeLayout()
End WithDim oPanel As Gizmox.WebGUI.Forms.Panel = New Gizmox.WebGUI.Forms.Panel
oPanel.Dock = Gizmox.WebGUI.Forms.DockStyle.Fill
oPanel.Height = 200
oPanel.Visible = False ‘Start with the Panel collapsedDim LVPI As Gizmox.WebGUI.Forms.ListViewPanelItem = New ListViewPanelItem(oPanel)
With LVPI
.UseItemStyleForSubItems = False ‘To allow Styling of SubItems.SubItems.Add(New Gizmox.WebGUI.Common.Resources.IconResourceHandle(“Parking_16x16.png”).ToString)
.SubItems(1).ForeColor = Drawing.Color.Yellow
.SubItems(1).BackColor = Drawing.Color.LightPink
.SubItems.Add(“Text”)
Dim Progress As ProgressBar = New ProgressBar
Progress.Value = 10
.SubItems.Add(Progress)Dim DTPerf As CheckBox = New CheckBox
DTPerf.Checked = True
.SubItems.Add(DTPerf)
End WithListView1.Items.Add(LVPI)
By the way I’m very glad to read that Wisej accepted my proposal 🙂 , this will be of a great help.
Hi Eric,
I have logged enhancement request WJ-8485 to allow adding panels to ListViews.
We´ll keep you informed about this request.
Best regards
Frank
Please login first to submit.
