Hi Ezequiel,
this can be found by a simple search for Server Variables at docs.wisej.com
Here you find this:
https://docs.wisej.com/docs/controls/general/application#server-variables
Best regards
Frank
Hi Frank,
your solution works wonderfull!
Thanks For!
Best regards!
Luca
Hi Luca,
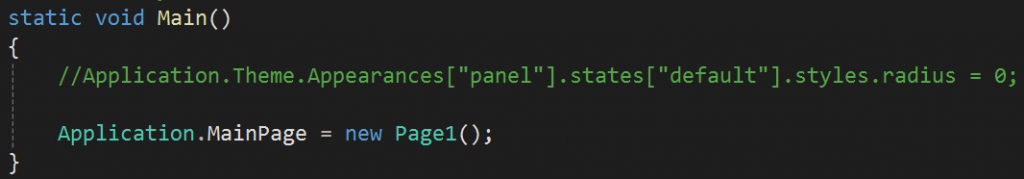
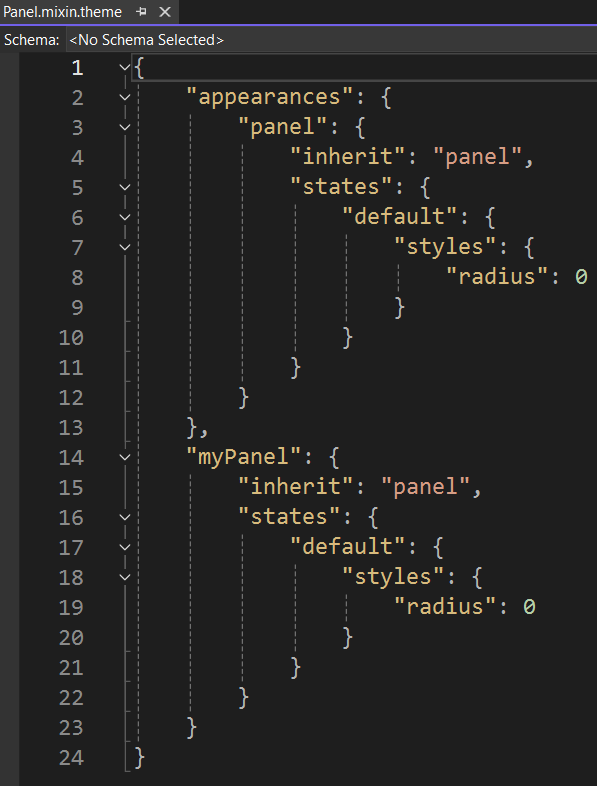
please find attached modified test project that shows how to change the rounded edges in 3 ways:


Best regards
Frank
Hi Frank,
I delete obj and bin Folder so i´m allowed to upload the hole Project.
Big Thanks!
Hi Luca,
please provide us with a full compilable test case (without OBJ/BIN and any license key), not just single files.
With the files you sent we don’t see which theme you’re using etc.
In general you could define a new AppearanceKey for Panels that should use non rounded edges or you could change it globally.
Both is possible through a Theme Mixin.
Best regards
Frank
If I want to keep using old extensio where exactly this needs to be updated?
in the extension source code or it is possible to define it in the app using the extension?
I was searching throught app release and I cannot find startup.js.
Thanx,
D
Hi Julie,
mh… I understand. As a workaround, I created a transparent panel that every 5 minutes pops up on top of everything. As soon as it receives a mouse event such as mousemove it becomes invisible and resets the counter
Unfortunately, this is difficult to do due to CORS restrictions. The only way to do this is to have access to the iFrame code and implement a way to send and receive messages using the postMessage() APIs.
You can simply set the Image and ImageSource to null.
this.pictureBox1.Image = null;
this.pictureBox1.ImageSource = null;
See sample.
Hi Christian ,
We just have released an update to the CKEditor extensions, it’s the NuGet package version 3.5.10-preview2.
The new VersionCheck property is introduced in that version and it defaults to false.
Best regards,
Alaa
//
Starting with Wisej.NET 3.5, if the limit on recommended clients (= number of concurrent connections) is reached, Wisej.NET server will continue to accept new connections but they may have to wait until their request is being processed. Higher server editions allow for more connections and more processing in parallel while smaller server editions may show a noticeable slow down once the client limit (= number of concurrent connections) is reached.
You may be able to run 500 connections on a server edition recommended for 250 users without problems. This depends on your application, user behavior, interaction intensity, etc. Our user recommendation is based on typical enterprise-scale applications and a safe bet in case you are not sure which edition to choose.
Regarding deployment of standalone applications, Wisej.NET Hybrid supports many different operating systems such as Windows, macOS, iOS, Android. You can use the Starter edition for free (up to 100 devices). If you want to deploy to more devices, this is available as part of our Technology Partner program.
Hope this helps!
Best,
Thomas
Hi Christian,
this sample is too confusing with the different approaches.
If you come up with a simple sample that only covers the drag & drop way, we might take a look.
But in any case this looks more like a custom implementation that you’re after than a bug in Wisej.
So if you’re interested, you can contact us at SalesATwisej.com to get a quote for inspecting and working with your code.
Best regards
Frank
Hello,
i integrated Stimulsoft in the Wisej environment.
I did it with VB.NET and using
Wisej.Web.Ext.AspNetControl.AspNetWrapper<Stimulsoft.Report.Web.StiWebDesigner>
With using some own classes, in the application i only have to do the following:
Dim preview As New emWebReportPreview(New CallParams(em, Me))
ds.DataSetName = “DataSet”
preview.AddDataSource(“DataSet”, ds)
preview.AddVariable(“SystemLang”, em.SystemLang)
preview.AddVariable(“SystemVersion”, em.SystemVersion)
preview.AddVariable(“Lizenz”, “”)
preview.AddVariable(“Unternehmen”, em.Company + ” – ” + em.UserID)
preview.AddVariable(“Wirtschaftsjahr”, WJahr.JahrName)
preview.AddVariable(“Tagesdatum”, Now)
preview.AddVariable(“SystemPfad”, em.SystemPath)
preview.AddVariable(“Titel”, IIf(pArt = 0, “Kunden”, “Lieferanten”) + “stammliste”)
preview.AddVariable(“Auswahl”, sAuswahl)
preview.Designer = False
preview.ReportName = ReportSearchFile(em, “Personenstammliste”)
preview.Show()
After Show a new Window is shown, with the Stimulsoft-Viewer in it.
With a Button (if i allow it) i change to the Stimulsoft Editor.
Because there are a lot of special internal functions and variables in my classes, i cannot send you a sample.
But you can write me on Email: rieger@rieger.at
Hi Christian,
A new property VersionCheck is going to be introduced for the CKEditor 4 extension in the newer version of Wisej 3.5.
As a workaround, you can do “CKEditor.Options.versionCheck = false” in your code.
Best regards,
Alaa
//
Hi Thomas,
Now I understand how it work the Server License.
I also reply on your email about TP program.
Thanks for support
Hi Roberto,
Starting with Wisej.NET 3.5, if the limit on recommended clients (= number of concurrent connections) is reached, Wisej.NET server will continue to accept new connections but they may have to wait until their request is being processed. Higher server editions allow for more connections and more processing in parallel while smaller server editions may show a noticeable slow down once the client limit (= number of concurrent connections) is reached.
You may be able to run 500 connections on a server edition recommended for 250 users without problems. This depends on your application, user behavior, interaction intensity, etc. Our user recommendation is based on typical enterprise-scale applications and a safe bet in case you are not sure which edition to choose.
Starting with Wisej.NET there is no limit on the number of apps you publish on a Wisej.NET based server. You will need a license for each server that’s used to host Wisej.NET based applications. Some of our license editions support several activations, for example for load balancing, standby or backup purposes.
If you want to resell Wisej.NET to clients as part of your application, please take a look at our Wisej.NET Technology Partner program. More details can be found here: https://docs.wisej.com/license/license-model/technology-partner
We do have team members speaking Italian and we have a lot of customers in Italy. Usually, support is provided in English to make sure we can all jump in in case of 2nd/3rd level issues or if we work on issues as a team.
Best
Thomas
Yes, it is possible.
See sample and screenshot.
Julie
Thank you Julie!
The problem was I was registering the HashChanged event at the wrong place, somewhere in tha Page, while you do it at the beginning of the Program.Main method. I’ll modify my app according to your example and let you know if there is any other issue.
Thanks agein,
Alex
hi julie, yes. the “Unknown type: wisej.web.ext.signature” appears also in your test project. Maybe some registry problem in my machine?
Also sending another project. (in this case in vb.net which has the same issue)
Hello,
Here is a sample that uses the Application.HashChanged event. If you set a breakpoint, you can see that the event is being fired.
