
Our new iOS (XCODE-Swift) and Android (Java) packages allows a Wisej application to work as if it was running on the mobile device while still running on the web server.
The Wisej app can: show native alerts, use the camera, use the microphone, use the GPS, read the magnetometer read the gyroscope, read the accelerometer, play sounds, switch the flashlight, push notifications, read and write NFC chips, authenticate using TouchID or FaceID, create a native Toolbar, create a native TabBar, manage the StatusBar, read all the device information, handle multiple screens, lock the screen orientation, manage the screen brightness, brew coffee, and more…


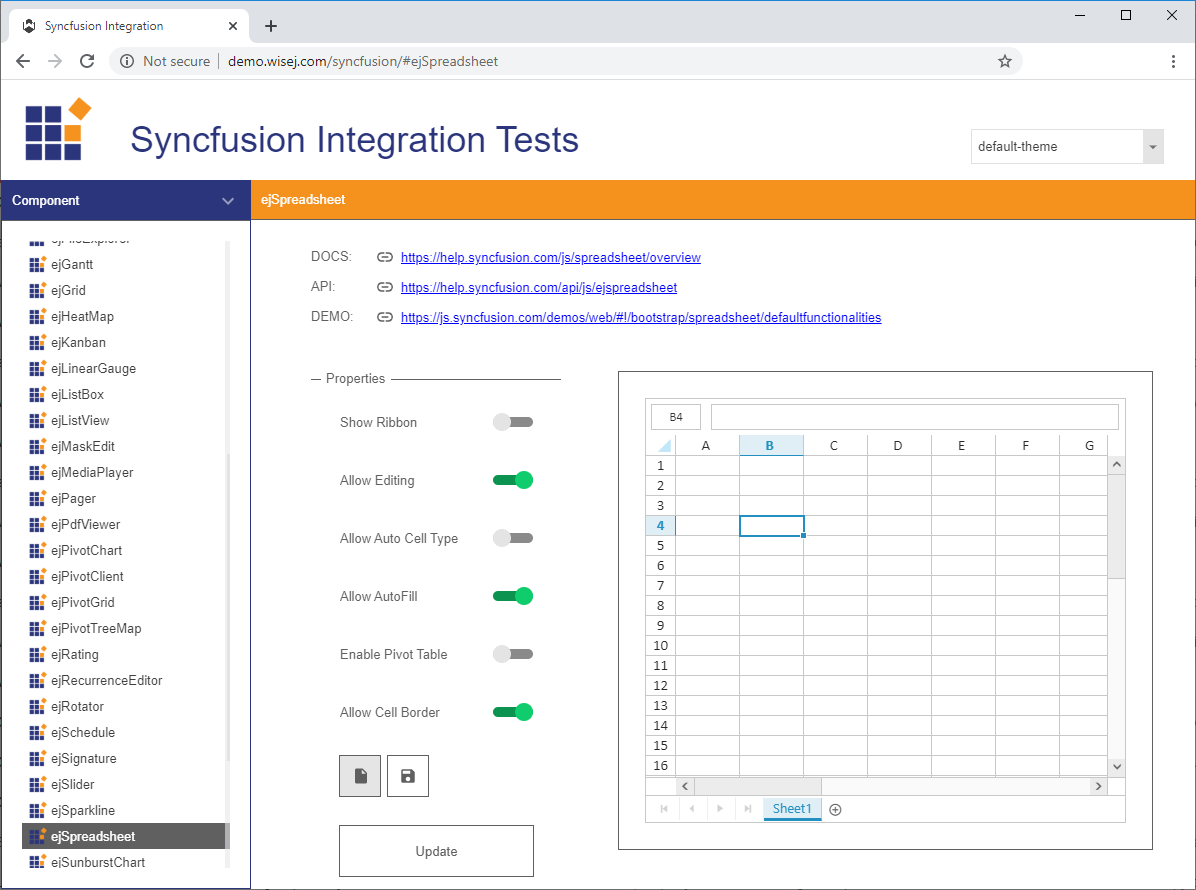
We have integrated most of the JavaScript widgets from Syncfusion, DevExpress, Telerik, and Infragistics using a new implementation that immediately wires all their methods and events back to server automatically.
See also Migrate Windows Desktop Applications to the Web with Syncfusion + Wisej.
Progressive Web Application (PWA) support is now built-in into Wisej. It allows a Wisej application to be installed on the desktop or a mobile device along with the locally cached libraries and offline pages.
The new PWA project template includes a set of professionally-designed customizable offline pages, and the required manifest file. Wisej will automatically pre-cache all the resources locally resulting in a faster startup and the availability of the offline pages when the Wisej application is not available.

ListView, DataGridView, ComboBox, ListBox, and CheckedListBox now all support two new methods: Fill(dataSource) and Append(dataSource). The controls load their items from the data sources but don’t keep the connection. Once loaded, the items are the same as if they were added programmatically.
See also https://wisej.com/blog/see-whats-cooking-wisej-2-2/
The ComboBox and the ListBox have a new LazyLoading property, similar to the existing TreeNode.LazyLoading property. When set to true, Wisej will send the items to the client when the ComboBox is dropped down the first time, or when the ListBox becomes visible. When used in conjunction with the VirtualScrolling option, it allows a Wisej app to handle thousands of items at an incredible speed.

Your app can now show multiple, reusable, “toast” notifications in different locations on the screen. You can change the icon, text and colors of each toast, receive a notification when it’s closed, and even handle clicks and update the toast while it’s on the browser.
Now the DataRepeater supports items of variable height (when in vertical mode) and width (when in horizontal mode. It can autosize the child items to fit the content, or you can set the size of each item programmatically.
Additionally, the virtual scrolling, mobile scrolling, and prefetching have been improved considerably. The DataRepeater can now handle unlimited items seamlessly without a glitch.
Layout and rendering have been optimized to increase response speed and sensitivity to user interactions.
All controls now have a new ToolTipText property. All editing controls have a new SelectOnEnter property. The PictureBox has a new Filter property to apply CSS filters. Lists have a new RightClickSelection and IncrementalSelection property. The Application class exposes new global events: ActiveWindowChanged, FocusedControlChanged, and a new method SetSessionTimeout() to change the session timeout for a single session. The configuration system allows you to configure the thread pool with the new treadPool: {minWorkerThreads, maxWorkThreads} property.
See also https://wisej.com/blog/see-whats-cooking-wisej-2-2/
Now, when binding a DataGridView to a data source, or using VirtualMode to feed the data by code, the DataGridView control doesn’t create any row object in memory until the application’s code tries to use a row directly. This saves more than 90% of the memory.
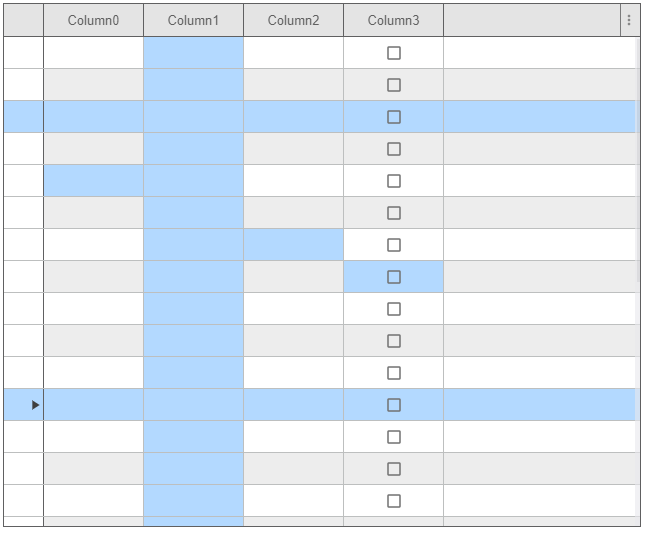
All the SelectionModes have been fully implemented plus a new one: RowColumnHeaderSelect. You can now select cells, rows, and columns in any combination. Just like in Excel!