Hey
When I use a picturebox with an image in it, how can I achieve it, to add css to the image, so that it is rounded?
I added a StyleSheet component and added the following to the CssClass:
img {border-radius: 50%;}
But nothing happens…
Could you please give me a hint, how to achieve this.
THX a lot – Have a nice weekend
Hi Harald,
please take a look at this blog that explains various ways to achieve this:

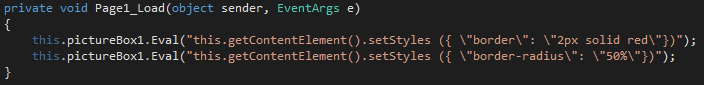
Sample code:

Hope that helps.
Best regards
Frank
Please login first to submit.
