Hi,
I try to integrate this control http://www.treegrid.com/Doc/DataCommunication.htm into a widget class but I’m a bit lost on how to do that. I read the blogs about integration but the whole integration is still a bit of a mystery to me.
I have copy/pasted the following code together. When I place the widget in a page it comes up with the message ‘object does not support property or method ‘TreeGrid’:
public class GanttWidget : Widget
{
/// <summary>
/// Overridden to return our list of script resources.
/// </summary>
[Browsable(false)]
[DesignerSerializationVisibility(DesignerSerializationVisibility.Hidden)]
public override List<Package> Packages
{
get
{
if (base.Packages.Count == 0)
{
// initialize the loader with the required libraries.
base.Packages.AddRange(new Package[] {
new Package() {
Name = “jquery.min.js”,
Source = “https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js”},
new Package() {
Name = “GridE.js”,
Source = “Scripts/Timeline/GridE.js”}
});
}
return base.Packages;
}
}
/// <summary>
/// Overridden to create our initialization script.
/// </summary>
[Browsable(false)]
[DesignerSerializationVisibility(DesignerSerializationVisibility.Hidden)]
public override string InitScript
{
get { return BuildInitScript(); }
set { }
}
private string BuildInitScript()
{
dynamic options = new DynamicObject();
var script = $@”this.init = function(options) {{
var me = this;
$(this.container).TreeGrid(“”<treegrid Layout_Url=’TimelineConfig.txt’ Data_Url=’TimelineData.txt’></treegrid>””,””id_3_container””);
}};
“;
script = script.Replace(“$options”, options.ToString());
return script;
}
//private string BuildInitScript()
//{
// dynamic options = new DynamicObject();
// var script = $@”this.init = function(options) {{
// var me = this;
// $(this.container).TreeGrid({{
// Layout: “”{{Url:\””TimelineConfig.txt\””}}””,
// Data: “”{{Url:\””TimelineData.txt\””}}””,
// “”Main””}});
// }};
// “;
// script = script.Replace(“$options”, options.ToString());
// return script;
//}
}
Thanks for your help.
Regards
Rudy
Hi Rudy,
it´s a bit beyond the scope of Wisej but here´s a possible solution anyways:

For simplification I turned the creation method of the TreeGrid into synchronously. (could also be solved with a callback)
Then you can acquire the grid handle and use it for the reload method.
Hope that helps.
Best regards
Frank
Hi Rudy,
did you include GridE.js as embedded resource and also enabled the WisejResources attribute ?
See: https://docs.wisej.com/docs/concepts/embedded-resources
Please note that the build in DataGridView of Wisej also supports hierarchical rows.
Hope that helps.
Best regards
Frank
Hi Frank,
thanks so much, I got the initial load working.
Just one other thing:
I added a reloadGantt() function that I trigger via a button in the page. The script seems to run correctly but it cannot find the ‘Reload’ function from the GridE.js package: http://www.treegrid.com/Doc/Create.htm#Reload . It comes up with an application error ‘Reload is not defined’.
Anything I have to declare additionally for the reload?
(project attached)
Best Regards
Rudy
Hi Rudy,
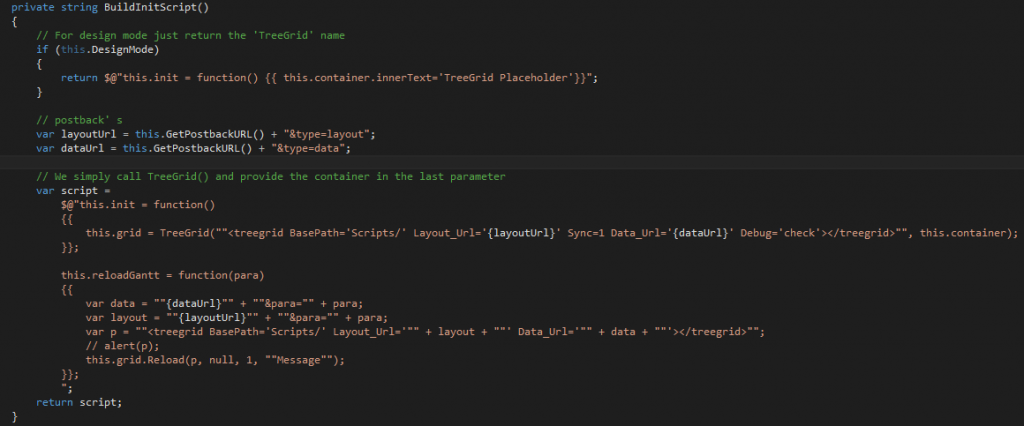
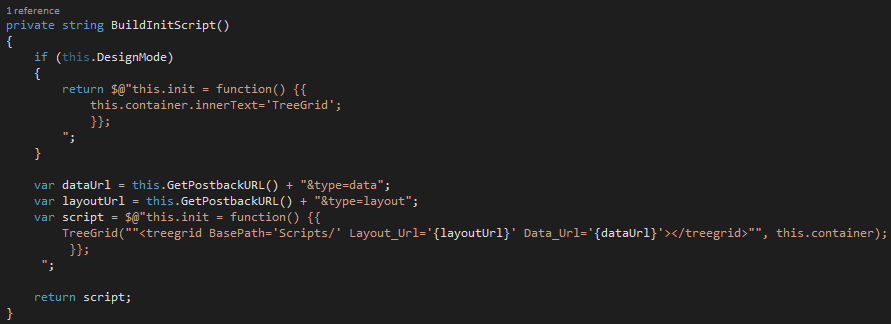
you´ve been pretty close. We have just applied a few modifications to your code to make it work:

For GantWidget.cs we did the following:

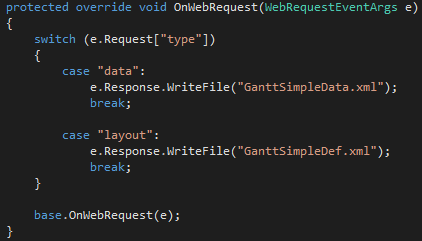
Here you can handle the WebRequest and provide whatever data you want (we took your sample data):

That´s it. Simple and straightforward integration with Wisej.
Best regards
Frank
Hi Frank,
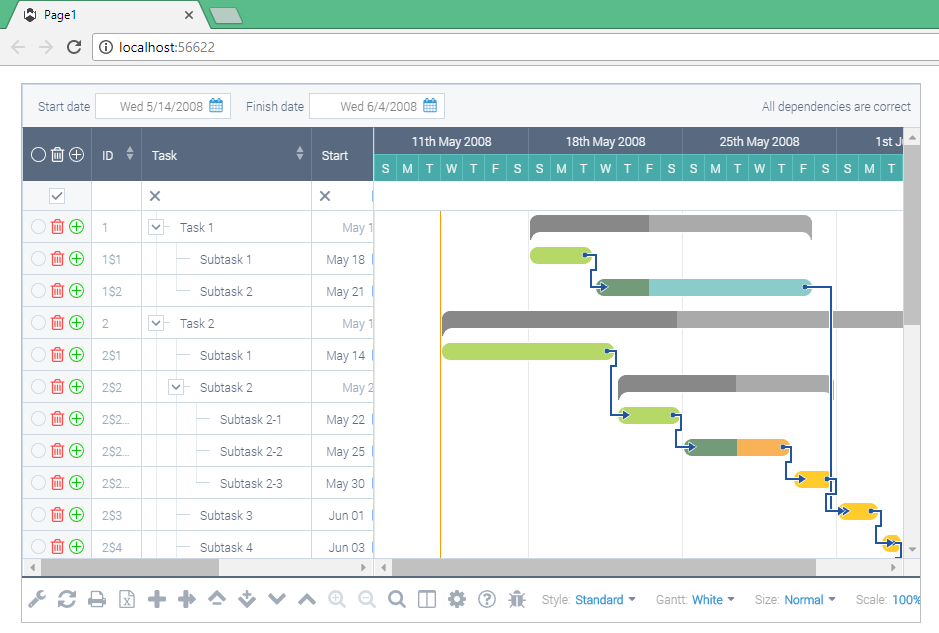
the treeGrid contains a Gantt Control that I need to use in my project. I declared [assembly: WisejResources] in the AssemblyInfo.cs and put all required files & folders into the Resources folder. It still comes up with the same message.
What I try to achieve is a widget that I can drop into a form and then get the layout and data from a database to populate the gantt in e.g. the load event of the form or if the user changes the selection criteria.
I have attached two projects:
Best Regards
Rudy
Please login first to submit.
