Hi,
Is there the possibility to call the click method of a button when Enter is pressed? If this is of any help, textboxes in VWG had an event called Textbox.EnterKeyDown, in which one could call the Button.PerformClick() method.
Best,
Alex
Alex,
you can achieve this by setting AcceptButton property in your form to the button you wish to react on Enter.
Please find a simple sample attaached.
Best regards
Frank
😛
Ok, have a nice weekend too, Luca!
A
It was Luca. Frank already took time off. 🙂
Thank you, Frank. I thought this would be the problem, since I had observed some strange behaviour in the designer. To visualize panels in base class controls I had set their background colours and after saving or drag-n-drop or close/open the inheriting control, colours changed, i.e. higher z-index panels surfaced to the top. Hope you understand what I mean. I haven’t managed to replicate the behaviour consistently though. If I do, I ‘ll send you an example.
Thanks again, and have a nice weekend (hope you’re planning to take some time off! )
Alex
Hi Alex,
I had a quick look. It seems that one of the inner panel “swallowed” the textboxes and buttons changing the hierarchy. It may have happened when dragging on the designer. Controls are registered in the browser using the parent/child hierarchy.
So now you should either:
HTH
Best,
Luca
Oh, I had dragged and dropped a Javascript “control” on the designer and then I was trying to double-click or right click on it to edit… I hadn’t seen the extra properties JavaScript and JavaScriptSource added to the usercontrol.
Now, although your sample works, when I put it in my project it doesn’t. My user control inherits from another Usercontrol which in turn inherits from a base usercontrol. I have attached your sample project modified so that it doesn’t work! Have a look.
Best,
Alex
Hi Alex,
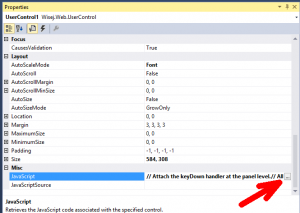
when you click on the JavaScript property a button to open the code editor should appear (see screenshot)

Hope that helps.
Best regards
Frank
Hi Frank,
The example works very nicely and the explanation “all events bubble unless stopped …” shows the potential of this approach.
A silly question though: how do I edit the javascript? I can see the “javascript” in the container below the control in the designer, but I haven’t found a way to open and edit it, apart from editing directly the usercontrol resources which gives a warning.
Alex
Hi Frank, thanks for your code, I’ll give it a go.
You are right about tot creating an event specifically for a single key. To be honest, what I thought it would be easier, was to include an AcceptButton property for the UserControl class, as you have for the Form.
Best,
Alex
Hi Alex,
I have picked up your scenario of a UserControl and created a sample that illustratres the handling of Enter and Escape keys.
When you looked at the attached file you can see a Javascript property added to the UserControl ( added to all controls where the Javascript extender has been added to the container). You can write a script directly in each control (see screenshot of the Javascript property on the user control) or reference a separate .js file.
This is a lot better than singling out a specific key and having to handle it on each textbox. It allows you to process the keys on the client at a higher level and to fire any event on any other component.

Hope that helps.
Best regards
Frank
Hi Frank, thank you for your answer.
Now something more difficult: What if I do not have a form, but a UserControl? In my case, I have encapsulated the authentication process in a “Login” UserControl, with a Username and Password textboxes, a Submit button and a “Change Password” link which opens a popup to allow the user to change password. The Usercontrol communicates with its contaner form by raising an event “LoginClicked”, the textboxes and submit button are private and not visible by the container form. I saw that the UserControl does not have an AcceptButton property. Does this mean I will have to make the submit button public and set the Form.AcceptButton = UserControl.LoginButton ??
Best,
Alex
