Hi guys,
I’m trying to use the new hierarchical rows of DGV, which I have been anticipating for long! In my case, I have a list of “therapies” assigned to a patient. Each therapy has a type and a therapist. From time to time, a certain therapist changes and a new therapy of the same type is created with the new therapist. I want to show only one therapy of each type (the latest one with the current therapist) as my parent row and when expanding show the previous therapies of the same type (with the previous therapists).
I have a couple of questions:
A usage example would be great !
Thanks a lot for this addition!
Best,
Alex
Hi Alex,
A TreeGrid sample was added to GitHub Wisej-Examples repository. Besides the data bound data table example, there is also an unbound example that uses POC objects.
Hi Luca,
Ok, I have to admit I hadn’t thought about deeper hierarchy levels. I.e. I only considered one “expand” button on the top parent row header and no more on its child rows. I suppose what I really have in mind is more a master (parent) – detail (children) situation and not a real multi-level hierarchy. That’s why I tend to believe that the “row control” will be the best in my case.
I will have to play with the sorting as you describe it. For the moment, I have just disabled column header sorting altogether to avoid the problem!
Best,
Alex
Hi Alex,
Putting the open/close button in the row header is possible (it’s like that for the first level in the PropertyGrid control), but it cannot show the hierarchy, all the open/close buttons would be at the same level. It could be an optional property. I haven’t seen tree grids doing that. See Sencha for example: http://examples.sencha.com/extjs/6.5.1/examples/classic/tree/locking-treegrid.html
You’ll also notice that when you see samples from DevEx, Telerik, Sencha, etc they never mix parent and non parent rows. The tree rows as implements in Wisej are quite flexible, but if you mix parent and non parents that’s what’s displayed.
Hierarchical row sorting is done by following the hierarchy. Wisej first create a tree in memory, then sorts it according to the path to the node, then flattens the list and updates the grid. I wasn’t able to break it with the latest build.
Putting an expandable panel under a row can also be a new enhancement. The main problem to adding that to our grid is the virtual scrolling mixed with variable height rows based on rows and not pixels – so a large panel would scroll as one unit. We don’t a solution to this yet since the rows can all be of a different height and with the virtual scrolling we need to be able to jump to a specific row according to the scrollbar position. Still working on this…
Last, but not least 🙂 the DGV in Wisej is extremely integrated with the server at all levels, i.e. data binding, editing, controls in cells, editing controls, events of all sorts, columns event, scrolling. This makes it a lot more complicated to add super slick client-side features since they’d have to fit into the data and server model. In some cases it may be better to use third party grids and handle the data binding one way, like most js grids do.
Best,
Luca
Hello again,
Best,
Alex
Thanks, Frank!
I’ll have a look at your sample tomorrow, but I suppose the sorting will do the trick. Now I don’t know what will happen if the user tries to reorder the grid by clicking on column headers….
And don’t worry about point 3… It turns out that my column was too narrow, and as you push the values of the children rows to the right for indentation, they were pushed beyond the column right edge and they were invisible…
Best,
Alex
Hi Alex,
I have put together a (simple) sample, that for sure does not reflect the complexity of your real application.
But maybe it gives you the right pointers.

I have simplified the data into a single DataTable. When populating the grid you need to make sure (by sorting) that you have the correct sequence between parents and children. That way you avoid errors like you have mentioned in point 2.
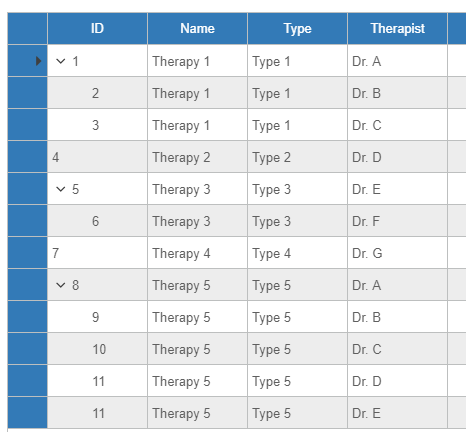
I can´t reproduce Point 3 as you can see in my screenshot. Maybe you can share more details ?
Sample is attached.
Hope that helps.
Best regards
Frank
Please login first to submit.
