Is there a way to make the panel collapse but still show the Icons – like Freedcamp does – screenshot attached.
So – how do I add the Responsive Panel into my project – just copy it from this example ?
Thanks I’ll take a look.
A panel that collapses hides its content. You need two panels next to each other, docked to the left. When the left-most collapsed (is resized) the right one will automatically reposition to the left.
The panel on the left in your screenshot looks like a responsive navigation panel. It has to be designed and built, which is relatively simple with Wisej. I have attached a quick example to show how it can be done. There are many different approaches depending on how the application and developers using the panels interact with it.
Also notice the animation done through the transition property in the theme mixin.
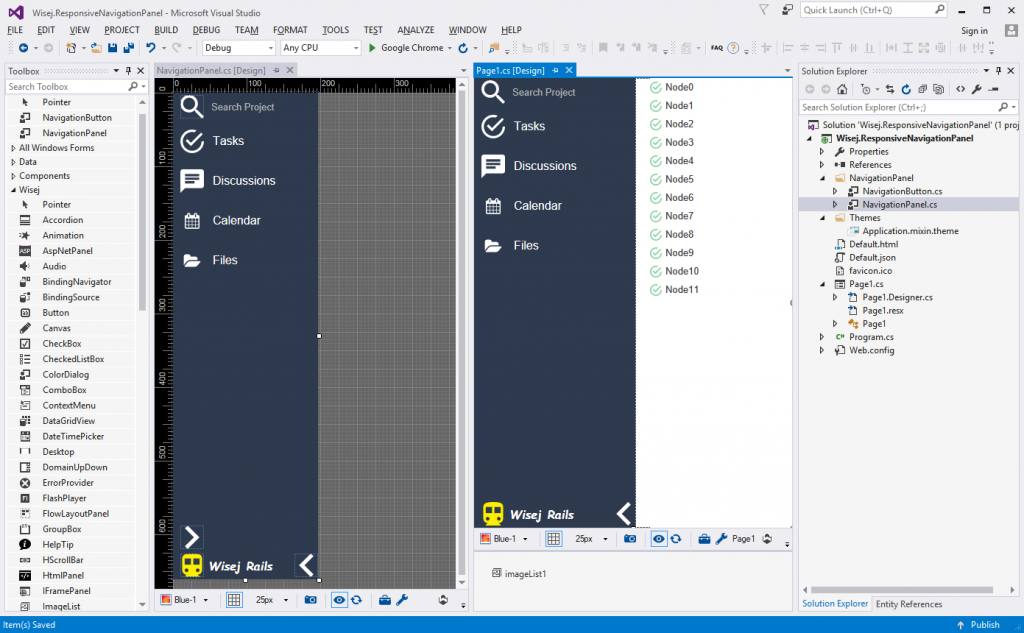
This is a screenshot at design time:

Please login first to submit.
