We need to add a “Action Bar” to each row of a data grid view. So our idea was to add a bunch of icons in Column 1 after the data is retrieved to allow the user to take different actions on a particular row – like bookmark, edit, forward info, etc.
I didn’t like the look of individual cells for each icon as the header looks strange and they show the bars between them.
Is it possible – and have separate click events so we know what they clicked and what row they clicked it on?
Hi Edmond,
I tried the snippet you sent like this:
this.dataGridView1.Columns[3].AllowHtml = true; this.dataGridView1[3, 0].Value = "<img role='test' src='resource.wx/Wisej.Ext.ElegantIcons/archive-box.svg' class='cell-image'/><img src='Images/Error-42.png' class='cell-image'/><img src='Images/Folder-32.png' class='cell-image'/>";
in Default.html I have:
<head>
<meta charset="utf-8" />
<script src="wisej.wx"></script>
<style>
.cell-image {
display:inline-block;
width:32px;
height: 32px;
}
</style>
</head>
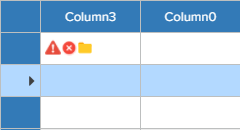
I get this:

SVG icons need the size because they are vectorial and usually designed on a large canvas, like 800×800. Setting the size on the img element directly or through css must work, it’s part of the browser. I also tried IE11 and FireFox.
Best,
Luca
Looks like the image won’t resize even though the style specifies the cell image as 16px X 16px
I figured out what is going on, see attached screen shot. It appears that even with the style in your example added to default html – the size of the “font” icon is very large. When i stretched the cell wider – you can see how large it is. How can I set the size of the font ? Is this done in the Style as well ?
Sorry – coming from VWG we are not used to mixing HTML and C# to do this -although I see how powerful it is !
Code snippet attached with the HTML string
Got it – makes sense to just have the HTML because there can be thousands of records.
Will the Cell Click event also give me the current row that was clicked ?
It’s better to use the html approach, otherwise you’d be creating hundreds of controls. The “control in the cell” feature is meant to be used to create super cool grid panels.
To add tooltips simply add the title=”tooltip text” attribute to the <img> tag.
Any advantage/disadvantage to either approach ?
The datagrid may have a few thousand records (15k, 20k ?) at times.
Also – it would be nice to have tool tips when the user hovers over the icons – can this be done as well ?
Hi Edmond,
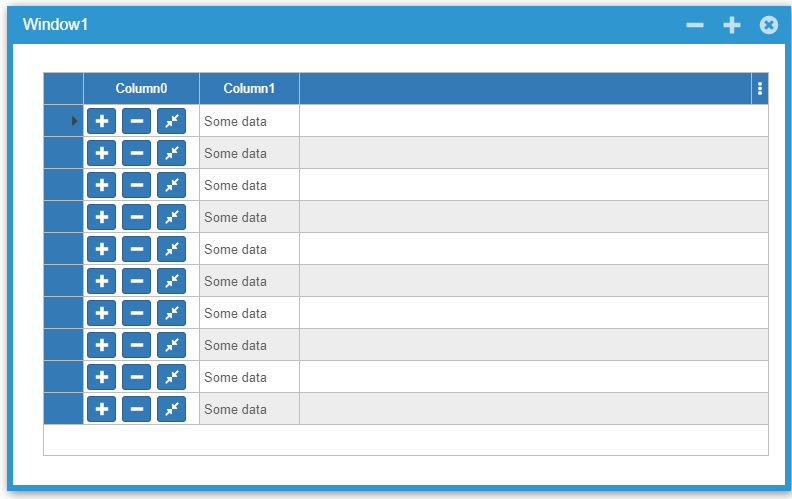
do you think about something like this ?

It can be achieved quite easily by using a panel with some buttons that are used as Control in each cell.
Please let me know if you need some sample code to get started.
Best regards
Frank
Awesome – thanks for the quick response! I’ll give it a try.
Yes, look at the Role property of the click event. If you add the role attribute to your HTML it will come back to the server.
Your cell can be something like this:
<img role='edit' src='....'/><img role='view' src='....'/>, etc.
To line them up you can add a css class name or a style attribute changing the display to inline-block. You can add a css file to Default.html. When you click on the img you’ll get e CellClick event (or CellDoubleClick, CellMouseDown, etc…) with the Role property set to the value from the HTML.
We use this internally to detect clicks on the checkbox inside a checkbox cell and on the open/close button for hierarchical rows.
I tried a small sample, see below:

Used this in Default.html
<style>
.cell-image {
display:inline-block;
width:16px;
height: 16px;
}
</style>
This in the cell:
"<img role='test' src='Images/Error-26.png' class='cell-image'/><img src='Images/Error-42.png' class='cell-image'/><img src='Images/Folder-32.png' class='cell-image'/>";
Please login first to submit.
