Hi,
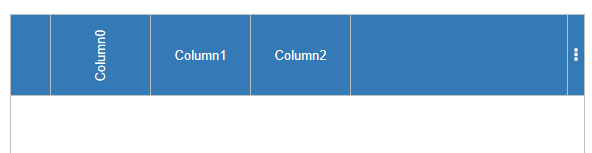
I haven’t been able to spot how to achieve the following (see attached), can you advise the best approach?
Cheers,
Neil
Hi Neil,
one approach could be to use the html of the column title directly:

Column HeaderText = <div style=”transform:rotateZ(-90deg)”>Column0</div>
Please make sure to set AllowHtml = True.
It´s probably better to make those columns not resizable or let them shrink below a certain size.
In that case the Visibility menu won´t be available for that column too.
If you can live with these restrictions, it´s a quite easy way to achieve vertical columns.
Hope that helps.
Best regards
Frank
That did it! Many thanks.
Hi Neil,
you might want to experiment with
HeaderStyle.Alignment
and/or adding
translateX(-??px)
to the HTML.
Hope that helps.
Best regards
Frank
Many thanks Frank, that works well!
Using:
dataGridView1.ColumnHeadersHeight = 300;
dataGridView1.Columns.Add(new DataGridViewColumn { AllowHtml = true, Width = 30, HeaderText = $”<div style=’transform:rotateZ(-90deg)’>{action.Description}</div>” });
Produces the attached. I’m just a little stuck as to why the text is offset so high and therefore clipping?
Cheers,
Neil
Please login first to submit.
