This blog article is part of a series of articles. If you missed the first parts, you can view it here: https://wisej.com/blog/integration1/ – https://wisej.com/blog/integration2/ – https://wisej.com/blog/integration3/
This time we cover 4 controls from jQWidgets ( http://jqwidgets.com/ ). jQWidgets offers more than 60 UI widgets offering a wide variety of functionality for all major browsers and devices.
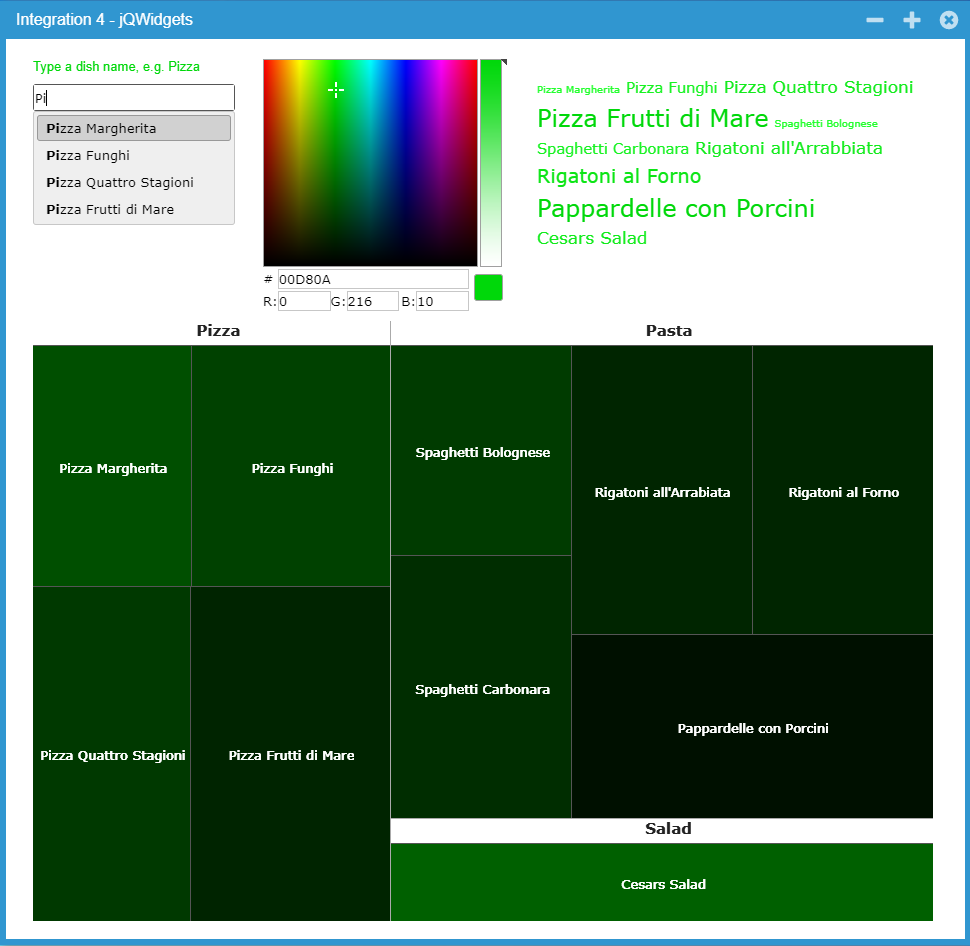
Here is how our demo application looks like:

You can see an input control with autocomplete functionality, a color picker, a tag cloud and a tree map.
Lets start with the input control: When you type the first letters, it checks them against a server side json list. When a new color is selected in the color picker, it is applied to the label above the input control, as a color range to the tag cloud to the right and as the base color of the tree map.
Inspecting the code
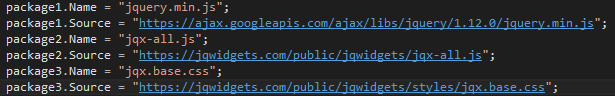
All 4 controls are integrated into Wisej through the Widget control. As described before, 2 main properties have to be set: Packages and InitScript.
Packages is set to the same collection for all 4 controls:

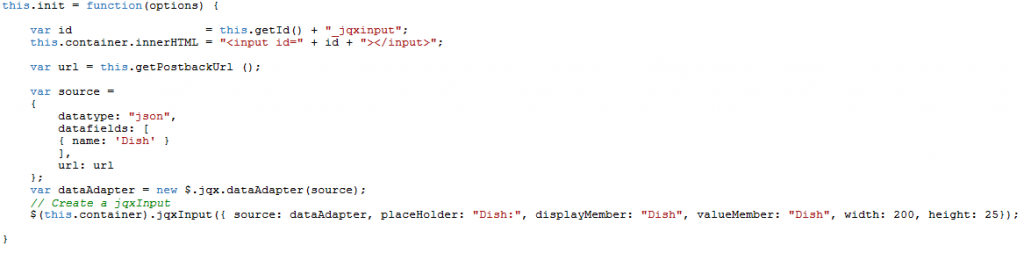
The InitScript for the enhanced input control looks like this:

It´s creating an instance of jqxInput supplying it with data that is collected with a WebRequest event:

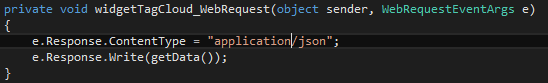
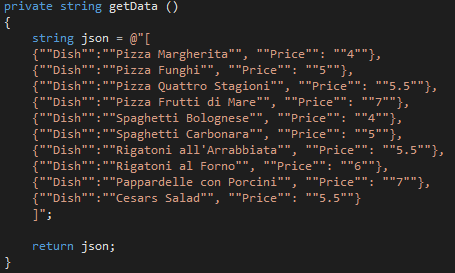
GetData is just returning a string literal but of course – as you already know from previous blog articles – it could be data coming from virtually anywhere (database, web service, computed, etc.).
Anyways, here it is:

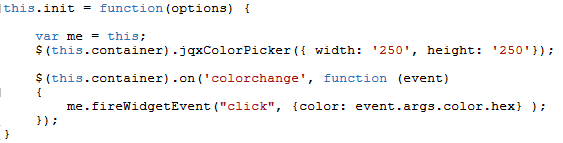
Moving on to the color picker, here is its InitScript:

It´s rather straight forward as it is not requiring any data to setup. However there is an event handler that fires an event on every color change carrying the color that has just been selected.
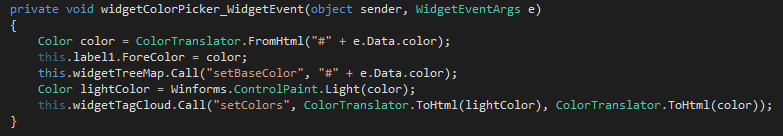
This is the code that handles it:

First it sets the ForeColor of the label. Then it calls a function in the TreeMap to set it´s base color (see below). For the tag cloud it defines a “light” version of the color and sets a color range of the lighter color and the actual color calling a function in the tree map widget (also see below).
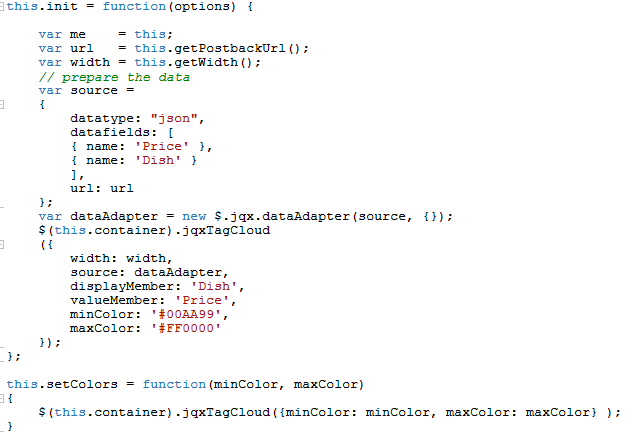
Next is the InitScript of the TagCloud. It gathers its data from the same GetData() function that the input control is using:

You can also see the function mentioned before to set the minColor and maxColor from Wisej code.
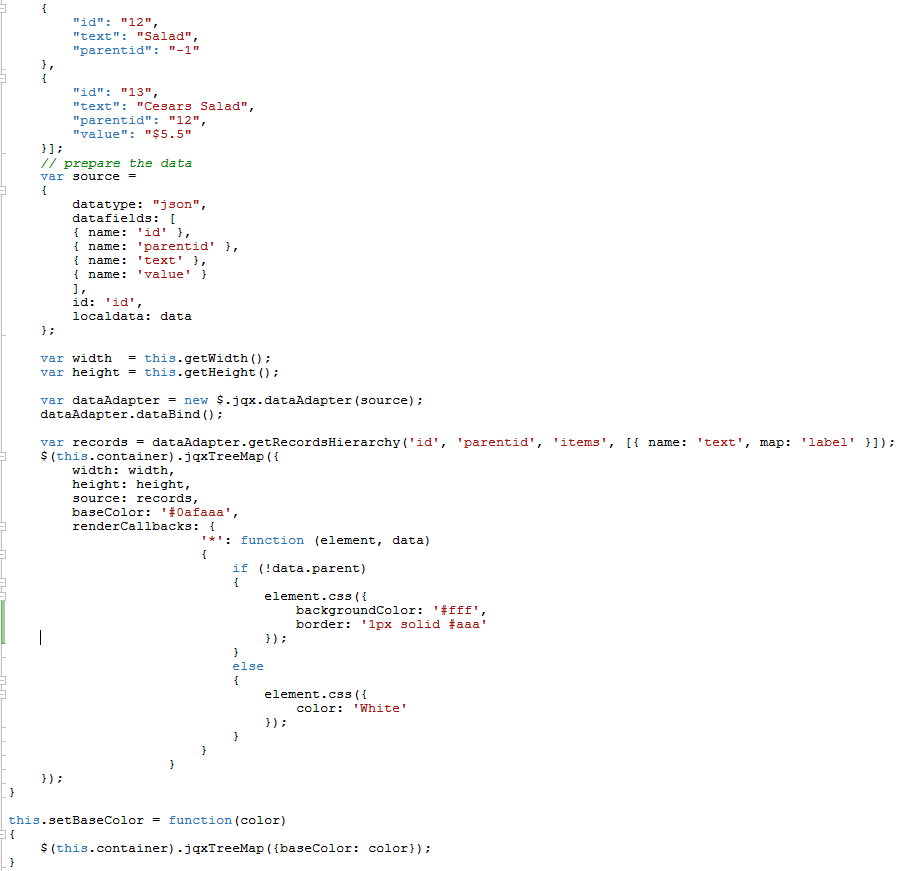
A bit more complex control is the tree map that we are using. To simplify this sample a bit, we are using “local data” there, meaning it´s not feed from the Wisej application via GetPostbackUrl() like the others before, but simply set statically inside the InitScript. But of course this could also be changed quite easily but it´s beyond this blog article.
So we are basically setting up items that are either parents or children of a parent. They all have a text and a value. For the parents the back color is set inside the renderCallback as well as the fore color of the children. Furthermore the initial base color is set.
As written above, this base color can be changed by using the color picker and that´s what the setBaseColor function was added for:

Conclusion
jQWidgets is another Javascript library that can be integrated into Wisej quite easily. Controls can be supplied with data and reacting on client events is a straight forward job.