This blog article is part of a series of articles. If you missed the first two parts, you can view them here: https://wisej.com/blog/integration1/ and https://wisej.com/blog/integration2
In this part we will use some widgets from a quite popular Javascript library and show how easy, clean and straightforward the integration into a Wisej application works for them as well.
The widgets we cover this time are part of the Telerik Kendo UI suite. Telerik offers about 70 JavaScript controls that cover a wide range of functionality. Find more information here: https://www.telerik.com/kendo-ui
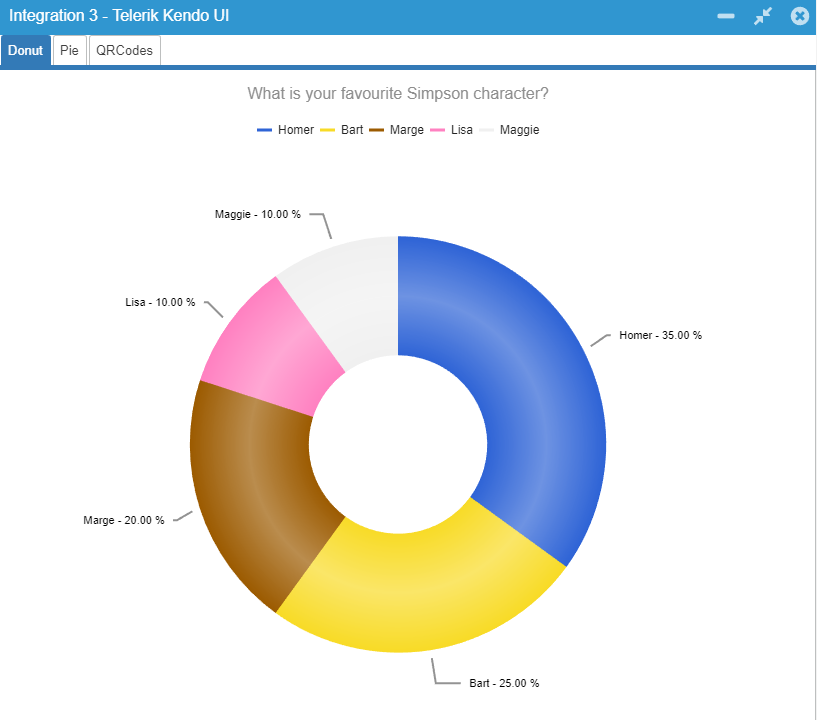
Lets start with the first tab which shows a simple donut chart:

The donut chart comes along with labels and you can use the small toolbar of the widget to include or exclude parts of the pie chart.
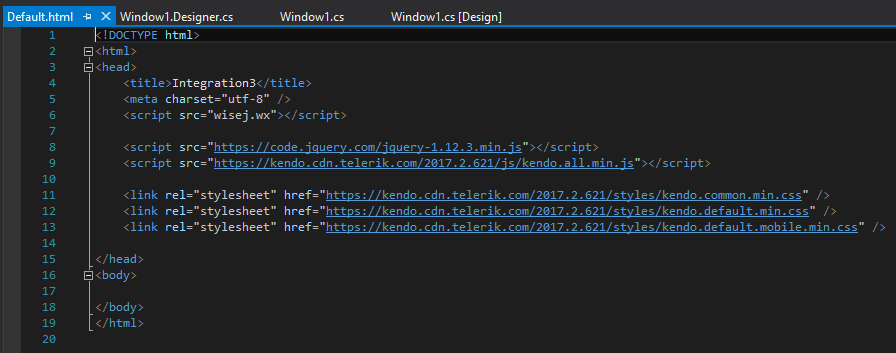
Time to take a look at the code. As we have learned in the previous integration blog articles, the resources needed can either be defined in the Packages property collection of each widget or can be included in default.html which is what we did in this sample:

Please note that we also added the packages to the widget on the first Tab Page to have the designer show the widget content.
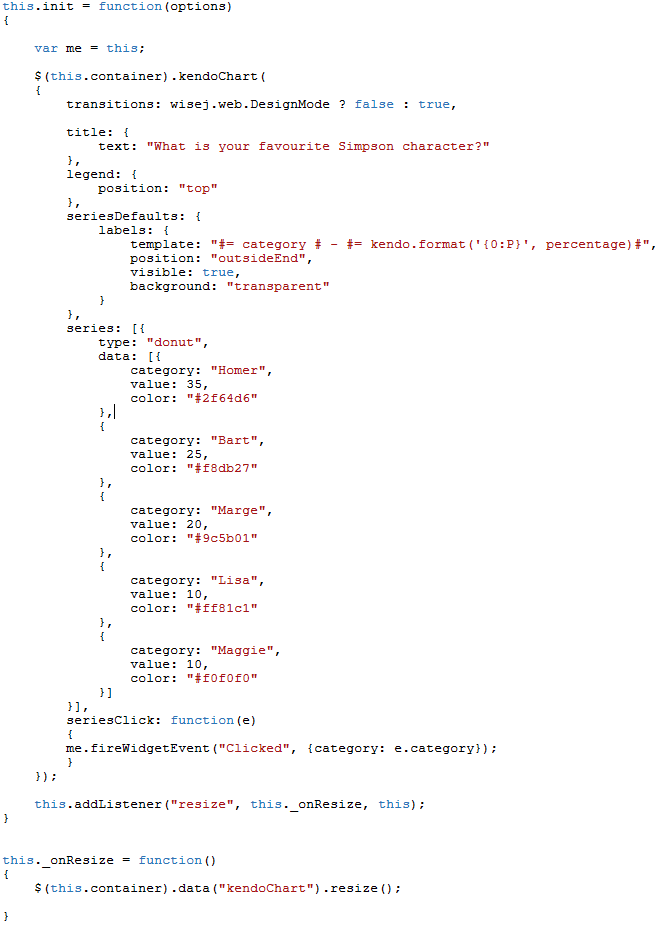
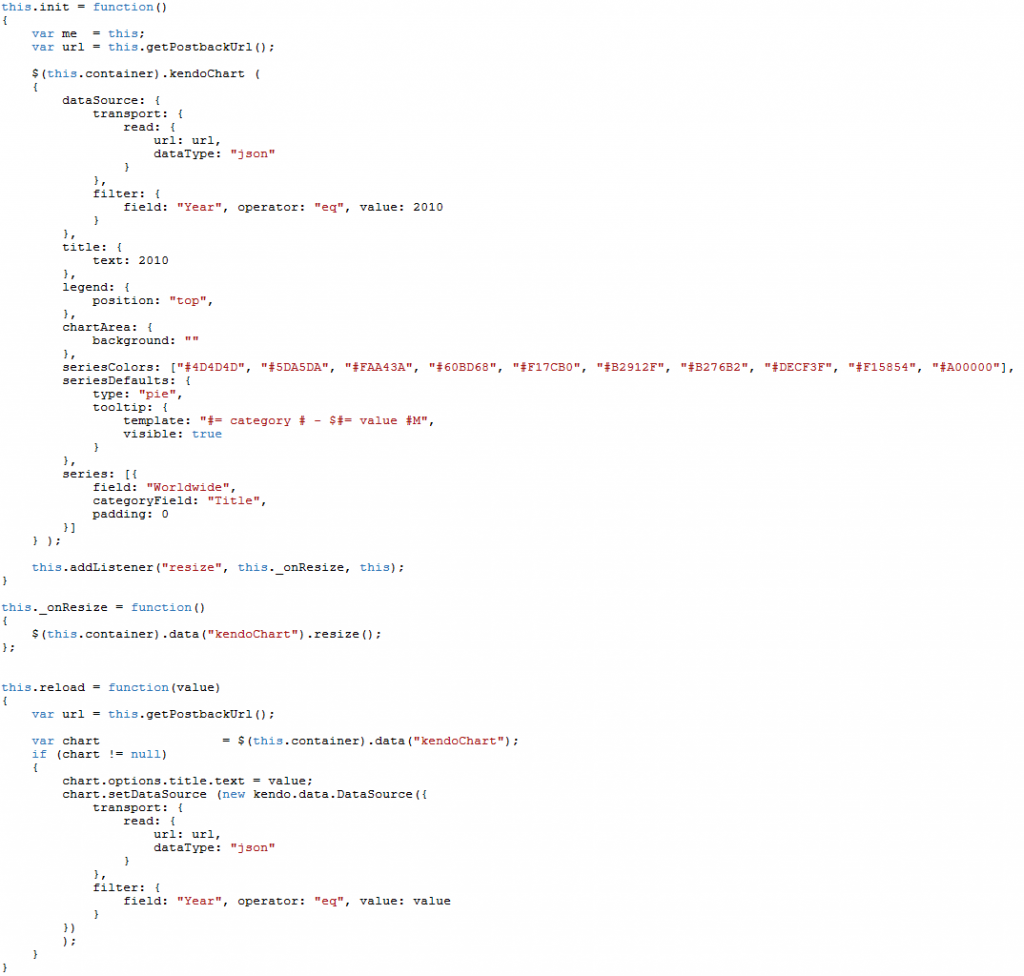
The next step to integrate the widget is to implement the InitScript:

Here we define various properties and also provide the static data to be displayed. We also add a _onResize function that is handled on the client and an event handler for the seriesClick event (passing just the clicked category) to show how to interact with the widget from your server side code.
If we are in design mode we turn off animations to have the widget displayed inside the Visual Studio designer (see transitions property).

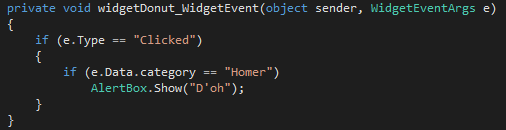
In this event handler we simply check for the “Homer” category and display an alert box.
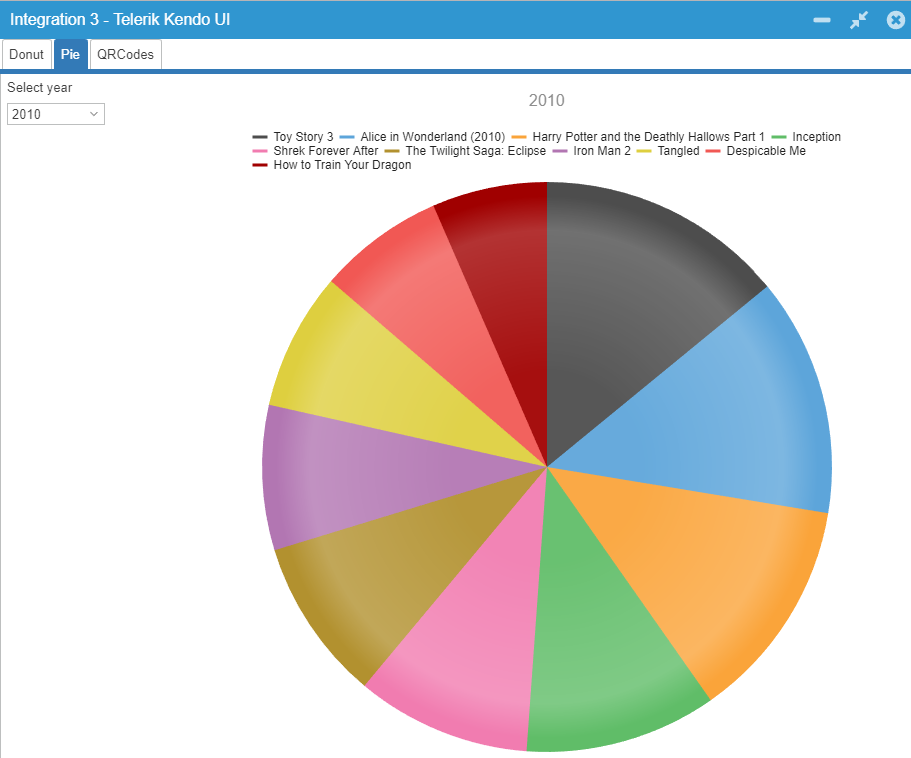
On the second tab of our demo application we have a pie chart:

This chart is displayed without labels but when you hover over a piece the movie title and the worldwide gross income is displayed. Its data is delivered from the server side:
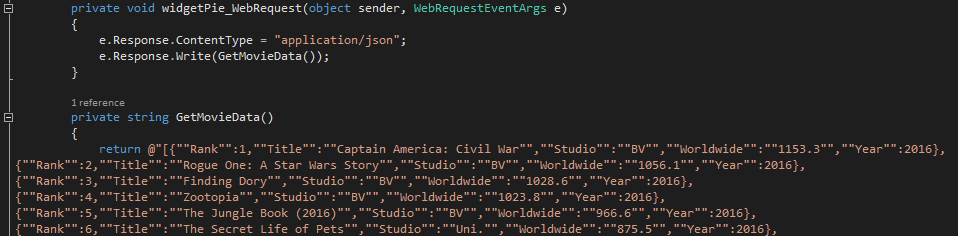
 We define a kendo DataSource using the postback URL which results in a WebRequest call:
We define a kendo DataSource using the postback URL which results in a WebRequest call:

The function GetMovieData returns a json dataset including the top 10 movies for the years 2010 till 2016 (based on Wikipedia). It is then filtered by year in the kendo DataSource (defaulting to 2010 upon creation).
Of course this dataset could also be queried from a database, web service, calculated or compiled in virtually any way that is available in .NET. But this is beyond the scope of this article.
You can filter by year using the combo box on the left resulting in a reloading of the chart data.
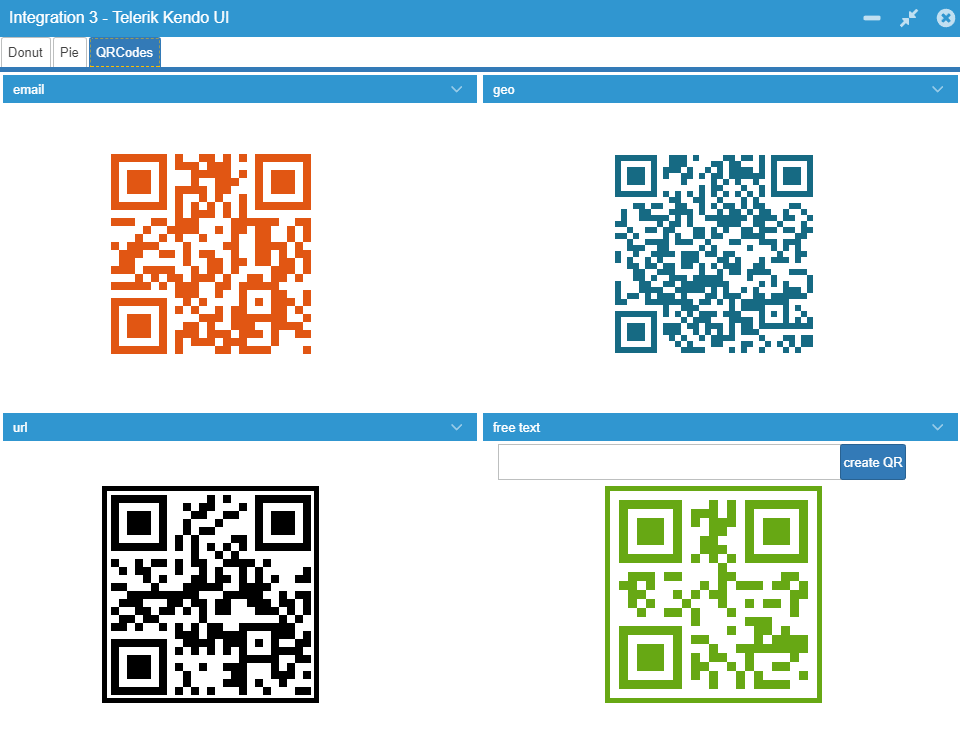
On the third tab you see 4 QR codes build with responding Kendo UI widget (kendoqrcode):

Each QR code is placed in a panel so you can easily collapse those panels to hide / show the QR codes.
The first QR code includes a mail address, the second some geo coordinates and the third one a url.
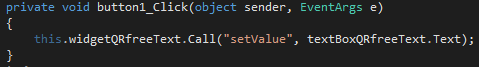
The fourth QR code shows how you could define it on your own, from a textbox or any other information that you pass from the server side in the button event click.
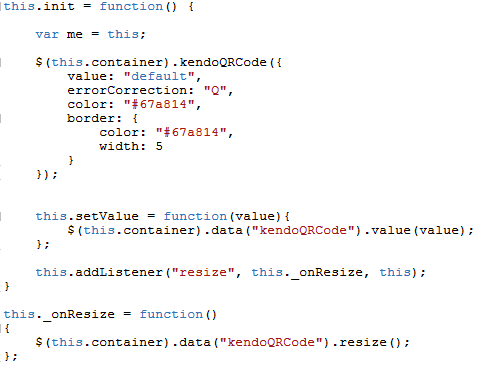
The InitScript looks like this:

We pass the new value to be display as QR code with the setValue function:

Conclusion:
Telerik Kendo UI includes a large list of powerful widgets, e.g. many many more chart types. Integration into Wisej is very easy following a straight and simple approach allowing interaction with server side code and also feeding data into the widgets.