
Every property marked with the [ResponsiveProperty] attribute can hold multiple values at once (similar to [Localizable]). Each value is associated to a configurable client profile and automatically selected by Wisej when the profile matches the user’s device.
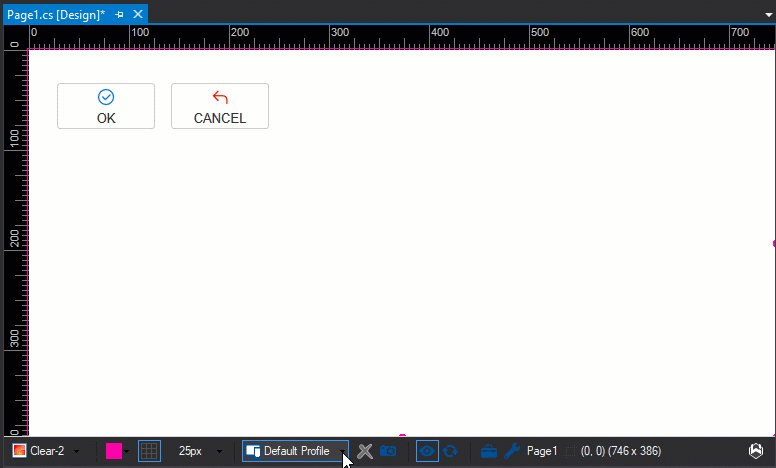
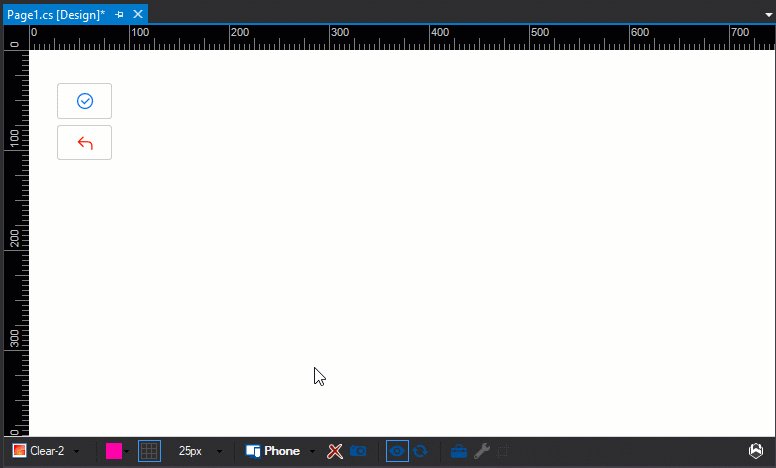
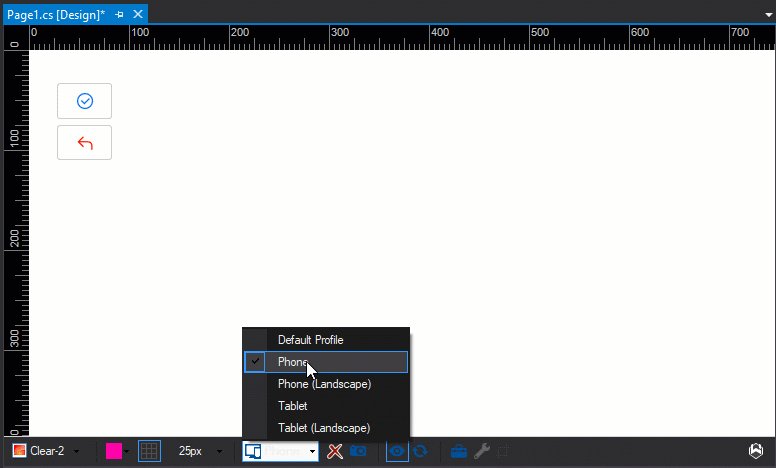
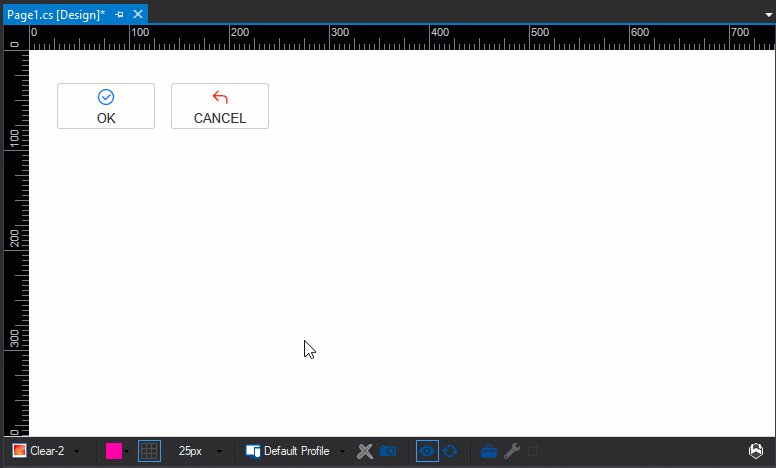
At design time, you can pick the active profile in the Wisej design bar and design your containers to automatically adapt to difference client profiles.

Watch the new Responsive Properties video.
Server side C#/VB.NET code can call the browser and wait for the result asynchronously. Client side JavaScript code can call any C#/VB.NET method on the server and wait for the result also asynchronously.
* Async/Await in ASP.NET blocks the response. In Wisej it’s truly asynchronous.
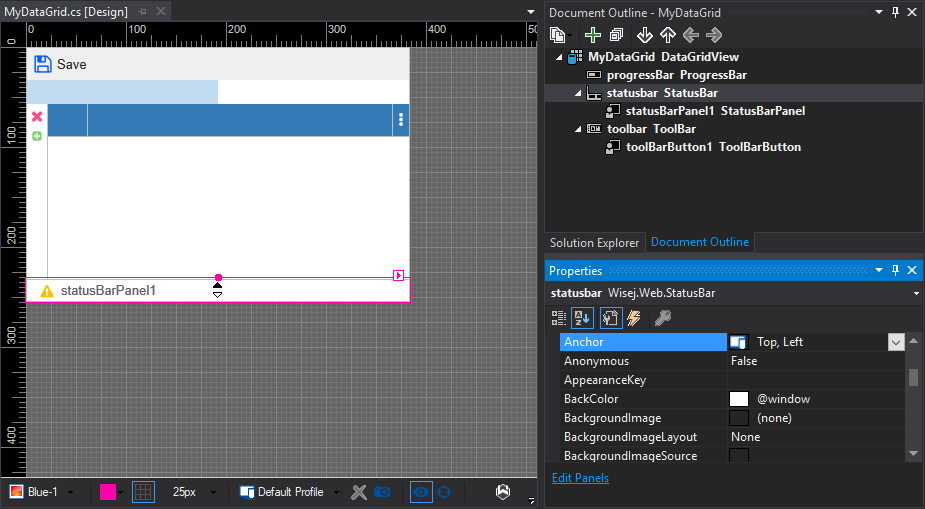
Double click on your control classes to open the single control in the designer and preview any change you make to your new control, be it a ComboBox or a DataGrid.
You can also add components, extenders, and child controls.

Rulers snap lines are saved in design mode for each container to allow developers to set layout guidelines.
Anchor glyphs show on selected controls to indicate and change which side is anchored.
| Assemblies in 1.5 | Assemblies in 2.0 |
|---|---|
|
Wisej.Core Wisej.Web |
Wisej.Framework |
|
Wisej.Core.Design Wisej.Web.Design |
Wisej.Framework.Design |

The new templates lets you change the initial loader and create new controls by extending any existing control class.
New controls and extensions include the Wisej.Web.TagTextBox (added since 1.5 as a test feature), a bootstrap-styled NavigationBar control, and a cool gmail-styled retractable SideButton.
We have added full support for the new Brotli compression also for the browsers that don’t have it built-in. Wisej 2 now supports deflate, gzip and brotli also for WebSocket communication. In our tests Brotli reduces the size of the response stream in half compared to gzip.
