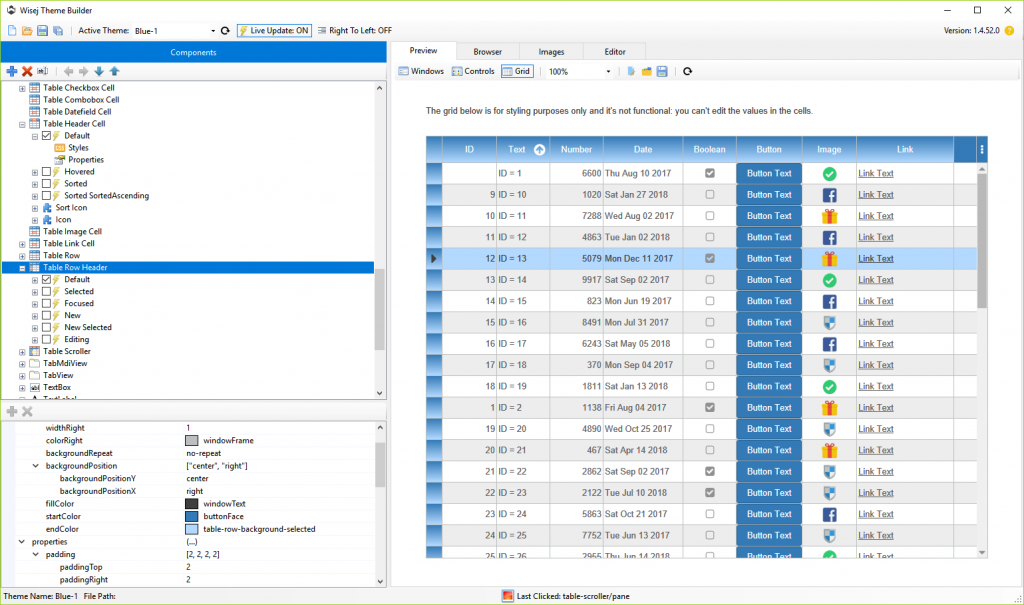
Yes, you can use gradient backgrounds anywhere with Wisej themes. See image below. The styles are gradientStart, gradientEnd, or colorStart, colorEnd, colorStartPosition, colorEndPosition, orientation: https://wisej.com/docs/html/Styles.htm
However, the gradient color is treated in css as a background image and we we used background images for table row headers to indicate the current row and other states and the theme sets the size to 16 x 16. The same for the column headers, we use the background image to set a custom image on the headers. You you’d have to remove the background size when using gradients on the column headers.

A mixin for the column header could be like this (of course you’d have to also change the “hovered” and maybe other states):
{
"appearances": {
"table-header-cell": {
"inherit": "table-header-cell",
"states": {
"default": {
"styles": {
"backgroundSize": null,
"startColor": "red",
"endColor": "green"
}
}
}
}
}
}
Please login first to submit.
