Hi,
I noticed that each control in Wisej has a ResizableEdges property allowing the user to resize a control at runtime. This works great however there is no visual feedback that the control can be resized apart from when the mouse is over one of the edges of the control.
Would it be possible to show the resize grab handles at runtime, just like the ones we get at design time, so that the user can get some visual feedback that the control is resizeable?
We don’t add grab handles or a special border since it heavily depends on the app. The resizable feature is the basic implementation and allows for simple splitters when controls are docked, to create dashboard floating/movable panels, etc.
You can add any type of overlay either using CSS (StyleSheet extender) and assign a class to movable objects, or adding a transparent panel with grab handles. see below:

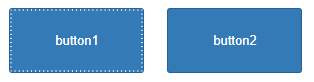
I added this css to a StyleSheet
.resizable::before { content:''; position:absolute; width:100%; height:100%; box-sizing:border-box; border: 2px dotted rgba(255,255,255,.8) }
and assigned “resizable” to button1.CssClass in the designer.
Wisej.Web.Forms use the same MMovable mixin. But they also have the LiveResize property (which is always on for controls). Forms can either live resize or show a resize border while being resized (the default). The resize border can be customized in the theme using the “resize-frame” appearance key name.
Please login first to submit.
