Hi Ulisses,
there are actually more ways to add the shadow and I have revised the sample. Find an updated version here:
http://wisej.s3.amazonaws.com/support/attachments/ShadowPanel2.zip
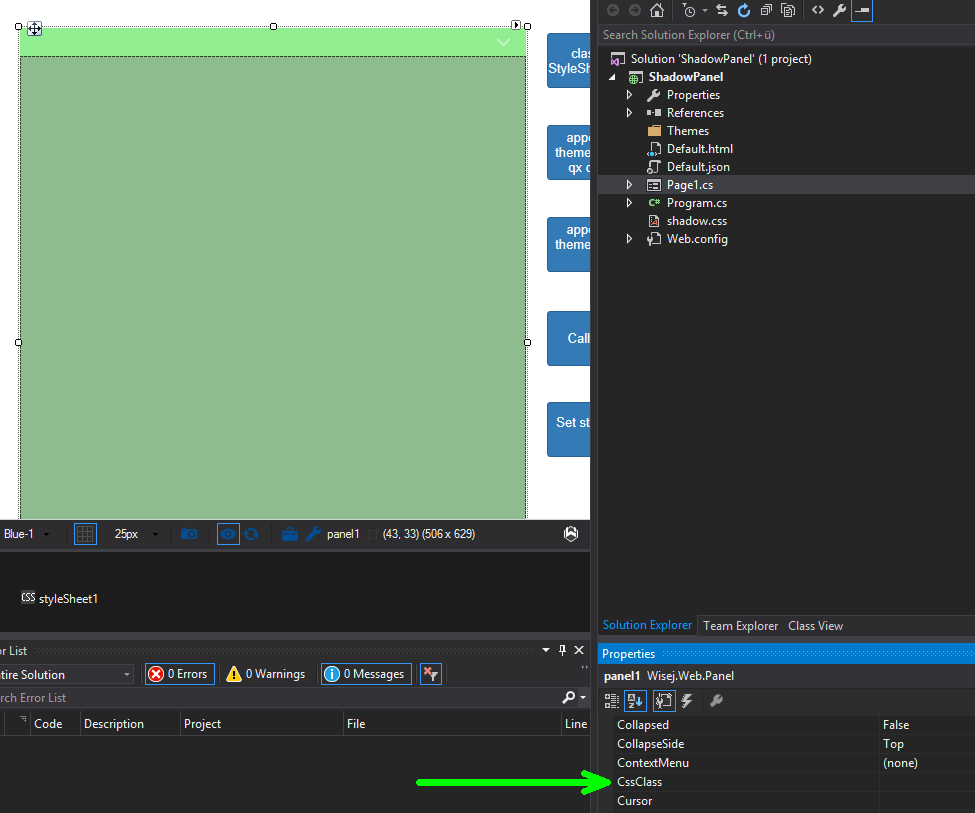
When you add a StyleSheet extender to a container (page/window), all controls get a new property CssClass that can be set directly in the designer.

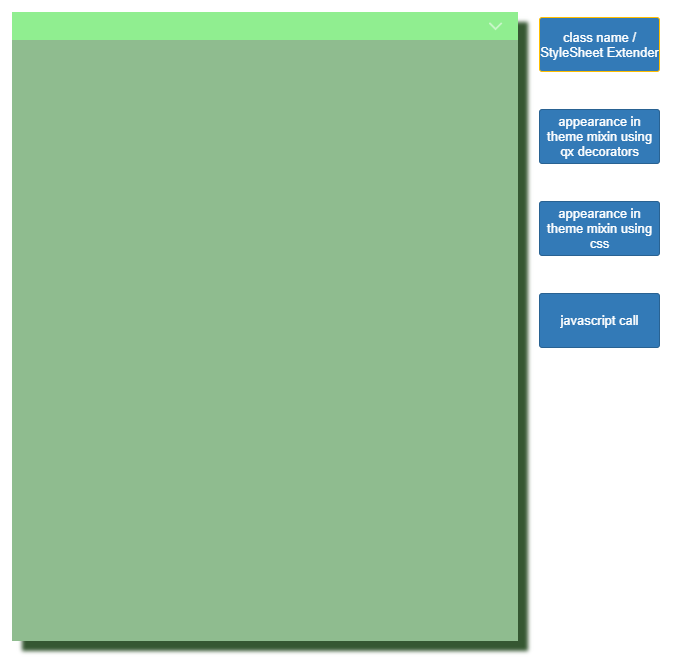
So you could use greenshadow here and the panel will be shown with the shadow border.
Internally this code gets added to InitializeComponent:
this.styleSheet1.SetCssClass(this.panel1, “greenshadow”);
Since for this sample we don´t want to have the panel displayed with the shadow border on create, I removed that property value again and placed that call under Button1.
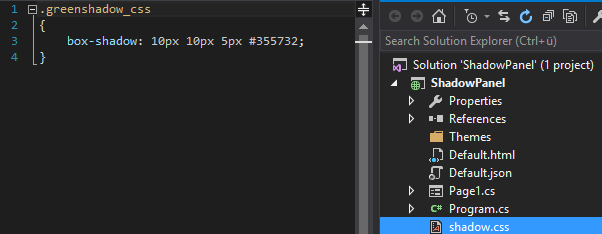
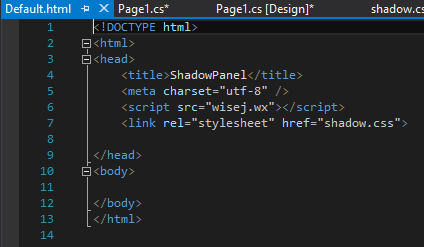
Another option is to use a css file that is referenced in default.html:


Please note that I named the style greenshadow_css here to distinguish it from the style defined in the stylesheet extender.
Button 5 now uses the following code to assign the style:
this.panel1.Eval(“this.getContentElement().addClass (\”greenshadow_css\”)”);
Best regards
Frank
I know Wisej, I know it’s rich and powerful, I know it’s easy to work with. Nevetheless I’m amazed there are so many different ways to do big visual changes in a very localized context, with so little effort.
The issue here is Frank isn’t always at hand and there isn’t (yet) a tutorial for this kind of knowledge – something like local visual style changes.
Hi Ulisses,
please find a sample here that shows how to add a shadow to a panel in 4 ways:

http://wisej.s3.amazonaws.com/support/attachments/ShadowPanel.zip
(Setting the properties Horizontal-Shadow, Vertical-Shadow, Blur distance and color).
We then assign the class like this:
this.panel1.Eval(“this.getContentElement().addClass (\”greenshadow\”)”);

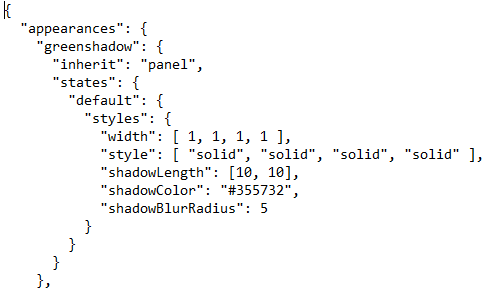
This appearance key is then assigned with the following code:
this.panel1.AppearanceKey = “greenshadow”;

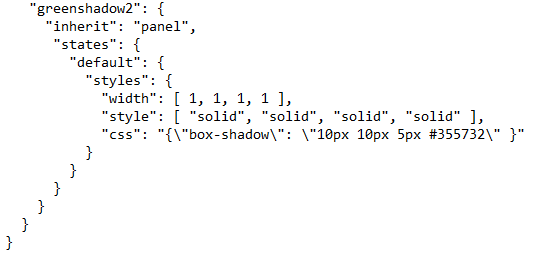
This is assigned the same way as in 2):
this.panel1.AppearanceKey = “greenshadow2”;
this.panel1.Eval(“this.getContentElement().setStyles ({ \”box-shadow\”: \”10px 10px 5px #355732\”})”);
Please let us know if you have any questions about the sample or any of the four ways to set the shadow to the panel.
Hope that helps.
Best regards
Frank
You can:
1- Use the StyleSheet extender. It lets you add CSS rules to the extender, or reference a CSS file with rules. It then adds a new ClassName property to all controls on the container. I.e. add a CSS rule “.green-shadow: { …. }” then add the class name “green-shadow” to the controls that you want to use the green shadow on.
2- Add an appearance key on a mixin theme. But in this case you have to extend a specific key. For example, add an appearance key “greeen-shadow-button” inheriting from “button”. Then set the AppearanceKey property of a button to “green-shadow-button”.
3- Use javascript directly to add CSS styles to any component: “this.getContentElement().setStyles({ style map});
I can send you a sample with all three techniques later.
HTH
/Luca
Please login first to submit.
