Recently we added a new control to Wisej´s core components that I would like to present and explain a bit in detail.
The new control is called SlideBar and can be used as a container for objects of virtually any type. Contained objects can be scrolled by arrow buttons, swiping or programmatically.
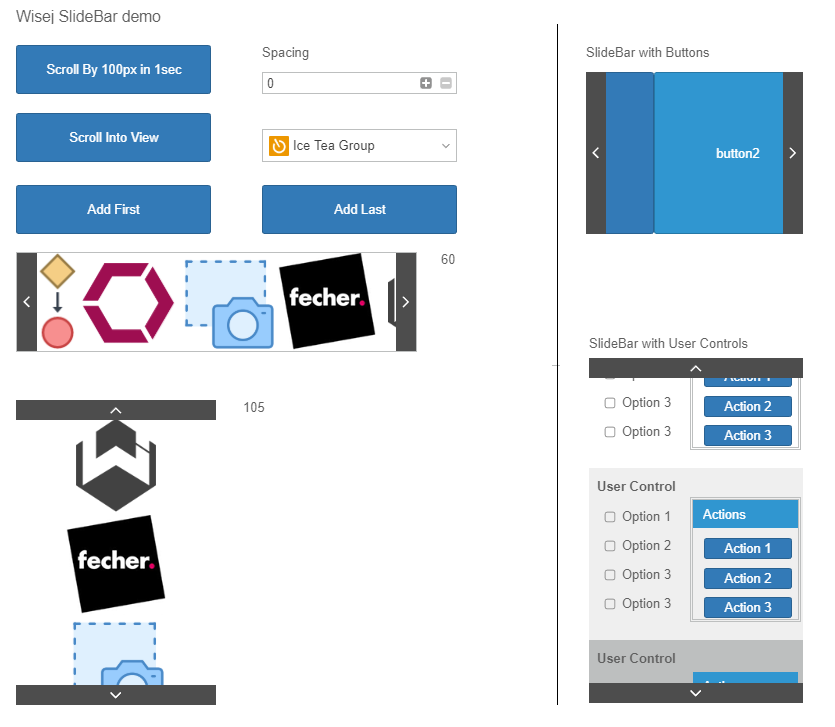
We have set up a small demo that illustrates some of its features (you can find the link to the running demo and source code at the bottom of this article):

On the left side you see 2 SlideBars (one horizontal, one vertical) that both contain PictureBoxes. When you navigate them, the ScrollPosition label will be updated accordingly.
The buttons allow you to extend the list of elements or to either scroll by a fixed amount of pixels (100) or to scroll a selected element into view.
On the right side you can see that the SlideBar is not limited to PictureBoxes. Here you have buttons or even a UserControl that itself contains several core controls like panel, checkboxes or buttons.
The elements that are contained in a SlideBar can be defined at design time or runtime. At design time it´s as easy as dropping a SlideBar control from the Toolbox on your Container (Page/Desktop/Window). After this you can drop controls on the SlideBar area as you would do with GroupBoxes.
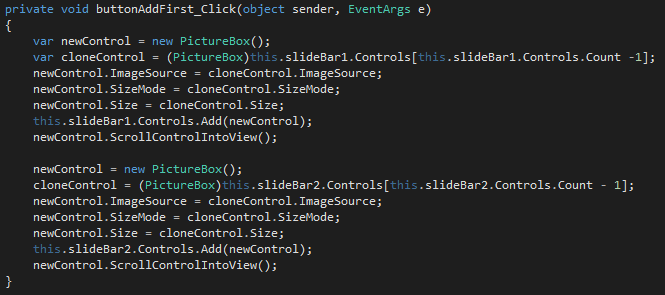
If you wish to add controls at runtime, you can use code like this (taken from the demo):

This adds a new picture box element to both the horizontal and vertical SlideBar.
The SlideBar supports several events, methods and properties to interact with your application code. Events include Scroll and ScrollAnimationEnd.
On the method side you have a ScrollBy method with both the amount of pixel to scroll and a duration of the scrolling animation.
Finally you have properties like ScrollingStep, Spacing between elements or ScrollControlIntoView that help you fine tune the SlideBar´s behaviour.
Like all other Wisej components, this SlideBar control tightly integrates into the design concept.
We encourage you to play with the demo and inspect the source code to see how you can use the SlideBar for your applications.
Happy Sliding 🙂