We have just shared a new icon pack extension with 4,670 icons all in SVG format from Visual Studio 2017.
You can find the project here and on GitHub. However, more than four thousand icons are too many for the image browser to preview at design time, so we have also improved the design time browser to render the icons in preview only when scrolled into the view area.
It will be available for both Wisej 1.5 and Wisej 2.0 in the next updates.
But more about Icon Packs in Wisej… Icon Packs allow you to put as many icons as you like into a single assembly and use them from your Wisej application as if they were a regular image file.
You can use the icons at design time and in code. You can swap an assembly for another. And most importantly, you have to deploy only 1 file containing all the icons.
We provide these Icon Packs downloadable here.
|
Name |
Icons |
Link |
|
FontAwesome |
519 |
|
|
Material Design |
423 |
|
|
Modern UI |
1,276 |
|
|
Elegant Icons |
294 |
|
|
Visual Studio 2017 |
4,670 |
https://www.microsoft.com/en-us/download/details.aspx?id=35825 |
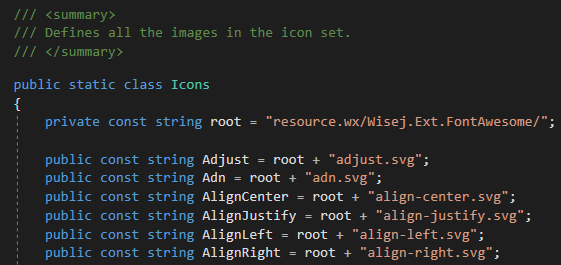
However, there is more to a Wisej Icon Pack than meets the eye. When you look into the projects we provide you will also find a class named “Icons” in the root namespace as the library. The class looks like this:

Having this class in the library allows the application code to use the icons easily in code like this:
this.button1.IconSource = FontAwesome.Icons.Adjust;
Simple. And you get all the benefits of IntelliSense as well when coding.
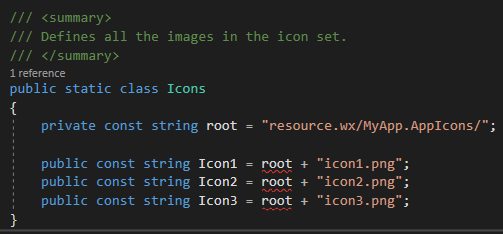
Given the flexibility of this approach, it would be a good idea to create an icon pack specific for your application.

Now you can refer to the icons in this assembly throughout the application and if you need add a new icon, add it in one place only, if you need to change an icon you can do it in one place.
And in case you want to manage “themeable” icon sets, you can build an assembly with the same name but different icons.
If you omit the name of the assembly from the root string, i.e. root = “resource.wx/”, Wisej will load the icon from anywhere it can find it giving the precedence to the deployed files.
This feature allows you to overwrite deployed icons and to swap an icon set using assemblies with different names.
For example, if on a particular server you want to override an icon, simply deploy the replacement icon as the root of the project.
You can also override fully qualified icon names by creating a directory with the same name as the assembly. For example, to override the icons deployed with Wisej.Ext.FontAwesome, create a directory “Wisej.Ext.FontAwesome” in the deployed location and add the replacement icons in there.
One more note to explain why we use SVG icons everywhere.
Wisej provides another unique feature, which is the recoloring of SVG icons. Internally, on the browser, we preload the SVG icons and store them as XML objects. This allows Wisej to change the color of monochromatic SVG icons on the fly, cache the new version, and update the web page really quickly by using the base64 representation of the SVG icon.
The recoloring supports any color, including our theme colors. All these variations work:
this.button1.ImageSource = FontAwesome.Icons.Adjust + “?color=red”;
this.button1.ImageSource = FontAwesome.Icons.Adjust + “?color=#ff0000”;
this.button1.ImageSource = FontAwesome.Icons.Adjust + “?color=rgb(255,0,0)”;
this.button1.ImageSource = FontAwesome.Icons.Adjust + “?color=rgba(255,0,0,0.5)”;
this.button1.ImageSource = FontAwesome.Icons.Adjust + “?color=activeText”;
The last one is a theme color.
SVG icons can also scale without any loss of quality, being vector images, which works well especially with the newer high definition monitors.
Other systems would have you create at least 3 different PNGs (normal, disabled, active) and 3 more for high definition displays. Then multiply that for any different color. That is 6 x colors images to maintain.
With our approach you need only 1.
I’m glad you asked. Font icons are also SVG icons. But using fonts to replace certain characters to look like an image and add them as pseudo elements is a hack and has always been a hack. It was done like that when browsers didn’t support SVG icons.
The limitations of using fonts in place of icons are many, just to name a few: loading and installing a font is heavy for a browser, if you only need 1 more icon what do you do – create a whole new font?
Font icons are only monochromatic, placing pseudo elements is not flexible, font icons cannot be used as background images, …
Having said that, nothing prevents you from loading a font with icons and use it in Wisej.