Shadow on the Wall Panel
Recently we have been asked in our support forum, how to add a shadow style to a Wisej object.
In that case it´s been a panel and here are several easy ways how to add CSS shadow styles to any Wisej object.
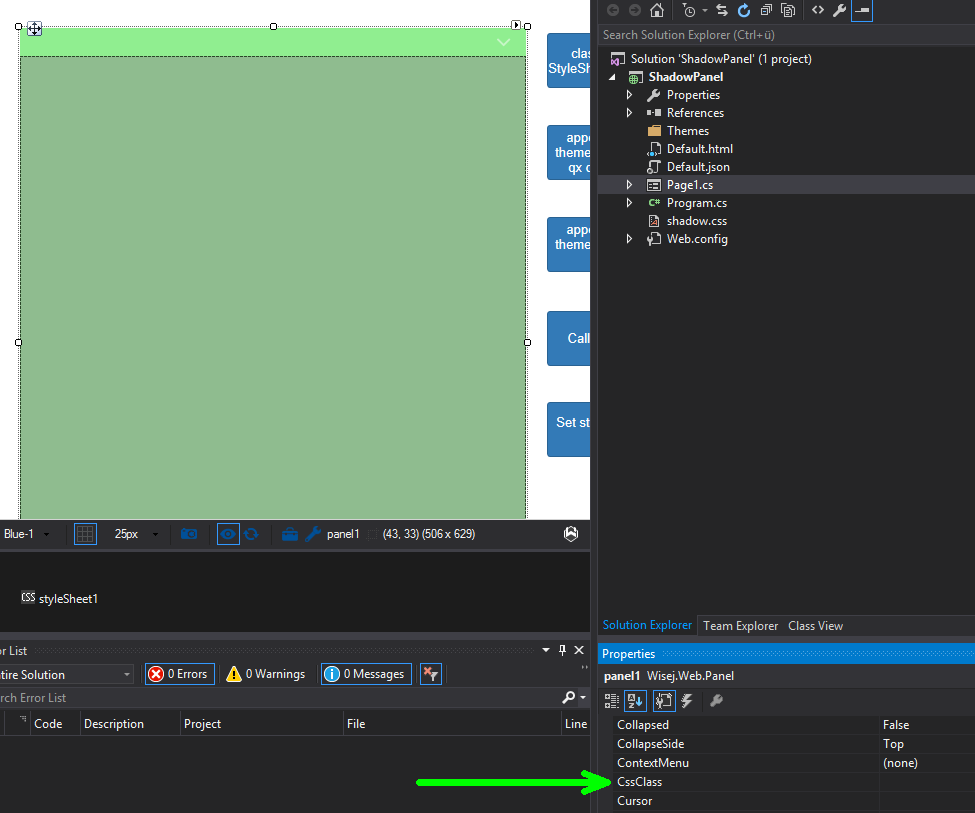
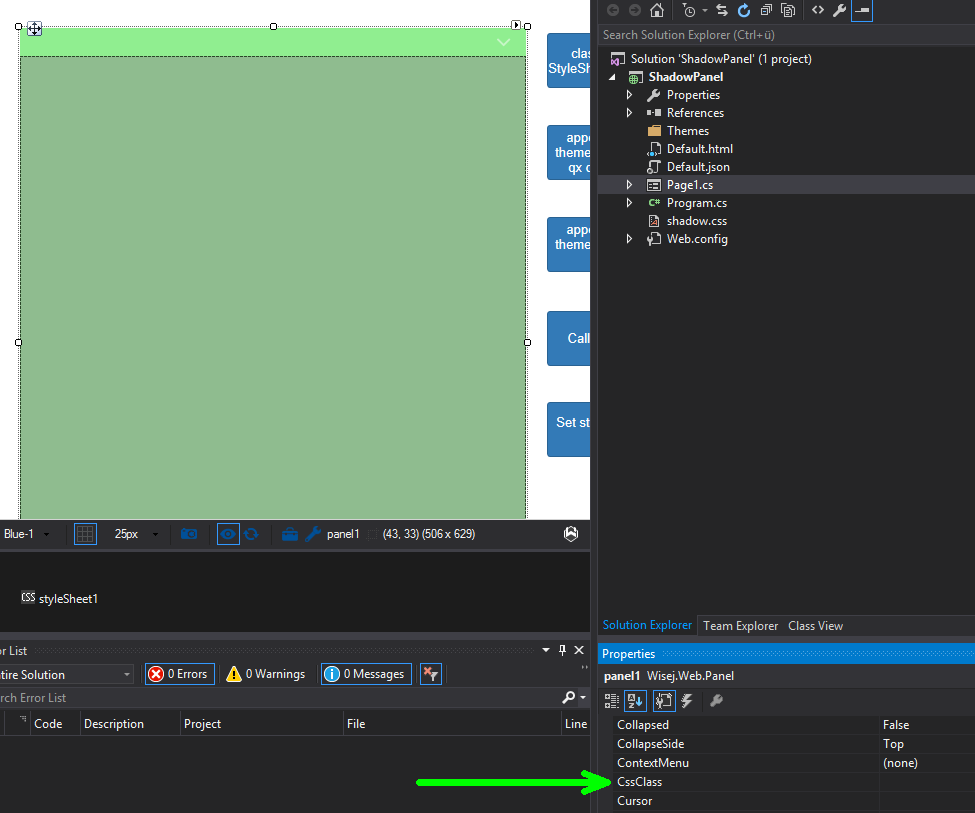
Imagine a window with a panel that you want to add a shadow to.
- Drop a StyleSheet extender from the toolbox to your container (in this case it´s the page, could also be a window). This adds a new property CssClass to the container and all it´s children.
In the StyleSheet extender we added the following CSS code:
.greenshadow { box-shadow: 10px 10px 5px #355732 }
(Setting the properties Horizontal-Shadow, Vertical-Shadow, Blur Distance and Color).
Then we could simply set CssClass of the Panel to greenshadow in the designer and we´re done.

(Internally the following code will be added to InitializeComponent:
this.styleSheet1.SetCssClass(this.panel1, “greenshadow”);
In our sample we want to show different ways to add the shadow style so I removed that code again and placed that call under Button1.)
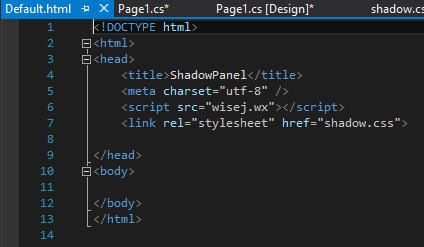
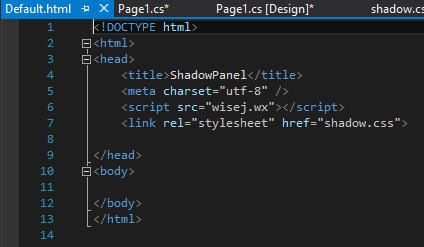
- Another option is to use a css file that is referenced in default.html:

Please note that I named the style “greenshadow_css” here to distinguish it from the style defined in the StyleSheet extender.
In attached sample you can find the code (under Button5) to assign the style:
this.panel1.Eval(“this.getContentElement().addClass (“greenshadow_css”)”);
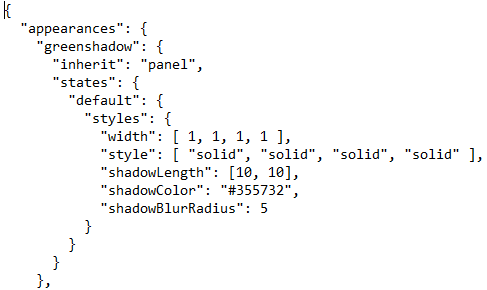
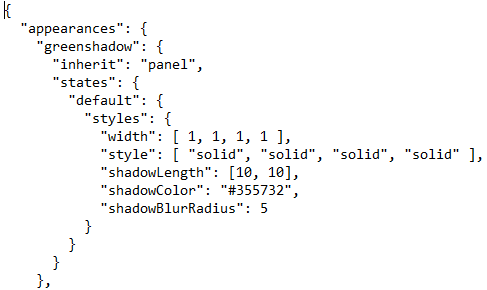
- You can also define a theme mixin with ApperanceKey “greenshadow” using decorators provided by the Qooxdoo library:

This appearance key is then assigned with the following code:
this.panel1.AppearanceKey = “greenshadow”;
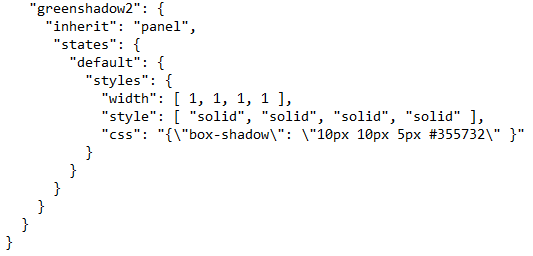
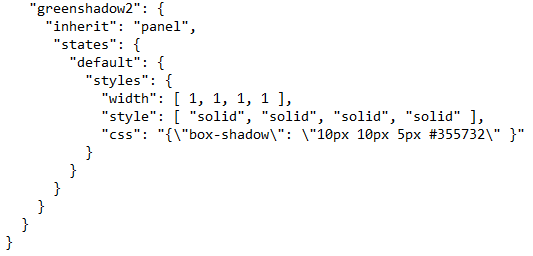
- In the same mixin we defined another AppearanceKey “greenshadow2” using “plain” CSS:

- Finaly you could use Javascript directly:
this.panel1.Eval(“this.getContentElement().setStyles({“box-shadow”: “10px 10px 5px #355732″})”);
Conclusion
In Wisej there are often several ways to achieve the same target.
All different options of setting the Shadow styles to the panel are included in the sample, attached to this blog post.