Up until this point, Wisej.NET developers could only build “online”, or “connected”, applications that require a permanent connection to a web server hosted on Windows, Linux, or macOS. A growing number of use-cases we see demand “offline”, or “disconnected”, applications that can run using an embedded web server on an Android or iOS phone or tablet. Starting with Wisej.NET 3.5, developers will be able to build disconnected applications using Wisej.NET Hybrid for Android, iOS, MacCatalyst, and Windows. In this blog we’re going to cover the progress that’s been made on the development of Wisej.NET Hybrid and demonstrate some basic usages.

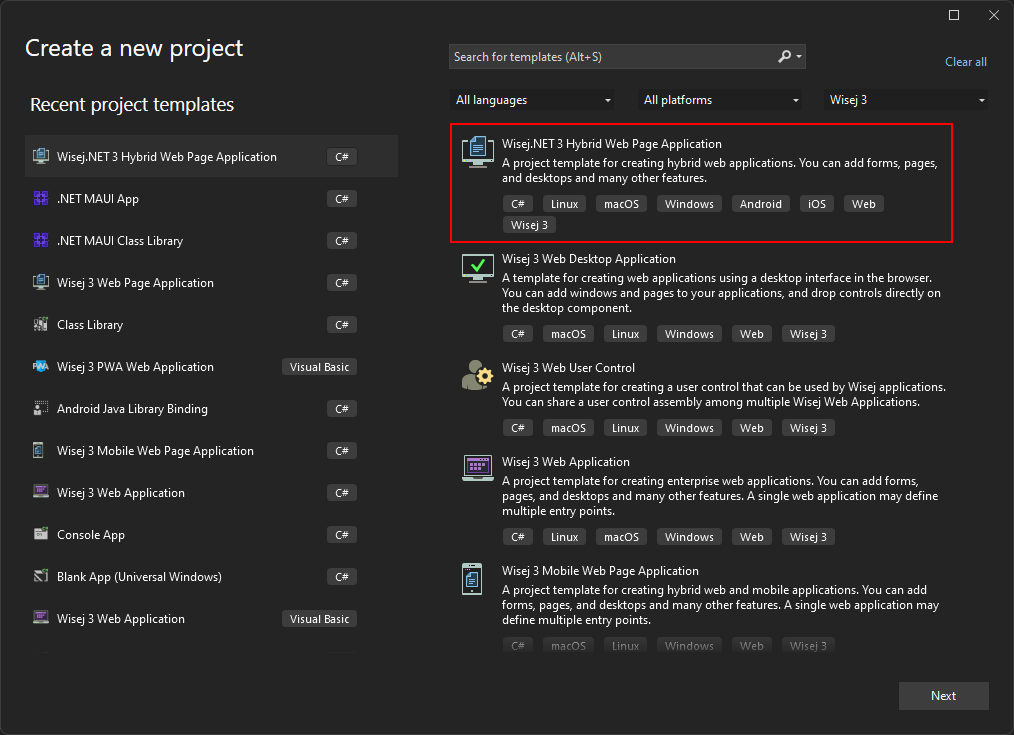
Starting with Wisej.NET 3.5, the Wisej.NET Hybrid Web Page Application template will be available in Visual Studio:

Wisej.NET Hybrid Web Page Application Template
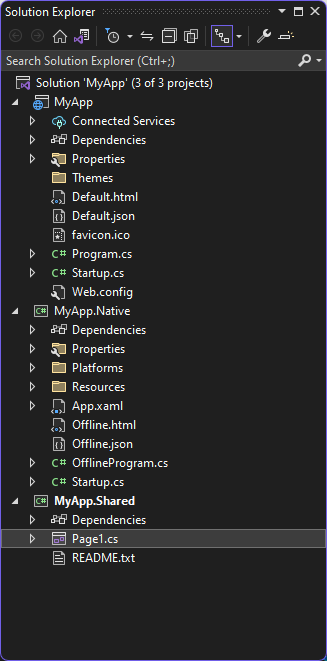
This template includes three Visual Studio projects: a Web project, a Native project, and a shared library.

Hybrid Solution in Visual Studio
MyApp
The first project in the solution is a standard Wisej.NET Web Page Application. The only difference noted in this project is that it is missing a Page1.cs file. This file has been moved to the shared project.
The result of building this project is a .NET 48 or .NET Core web application.
MyApp.Native
This is a custom .NET MAUI project that has been tailored for use with Wisej.NET. The application targets Android, iOS, MacCatalyst, and Windows by default.
The MyApp.Native project also includes several new files that aren’t traditionally part of .NET MAUI applications:
Offline.html: This file is similar to Default.html for standard Wisej.NET web applications.
Offline.json: This file is similar to Default.json for standard Wisej.NET web applications.
OfflineProgram.cs: This file is similar to Program.cs for standard Wisej.NET web applications.
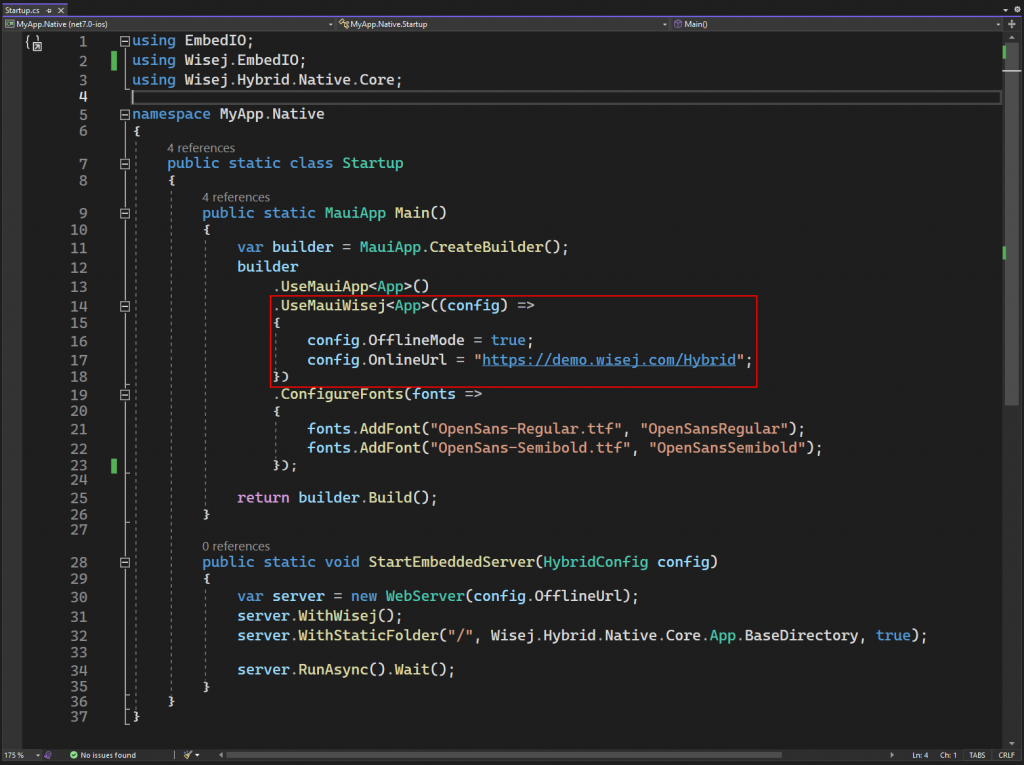
Startup.cs: A customized MauiProgram that starts an embedded web server for hosting Wisej.NET Hybrid applications.
Startup.cs contains a configuration object which can specify whether the application starts in offline mode or connects to a remote web server (config.OnlineUrl).

Hybrid Configuration
The result of building this project is an APK (Android), IPA (iOS), *.app (macOS), or *.exe (Windows).
MyApp.Shared
This library is shared between the standard MyApp and hybrid MyApp.Native projects. It contains all of the logic and views required to interact with the application. In the default project, it contains one page.
Developers can leverage the Wisej.NET Designer to entirely replace the need for writing XAML, XML, or Storyboard designer files as part of MAUI, Android Studio, and Xcode.
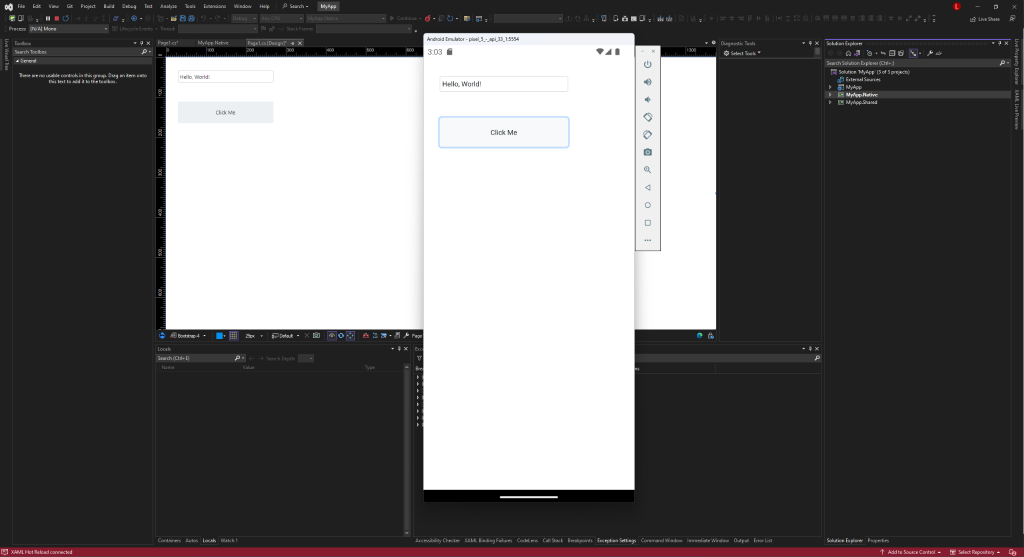
The default Page included with the Hybrid template includes a button and TextBox that allows the user to display any message and show it in either a native or web-based MessageBox.

Visual Studio Designer / Wisej.NET Hybrid Android Application

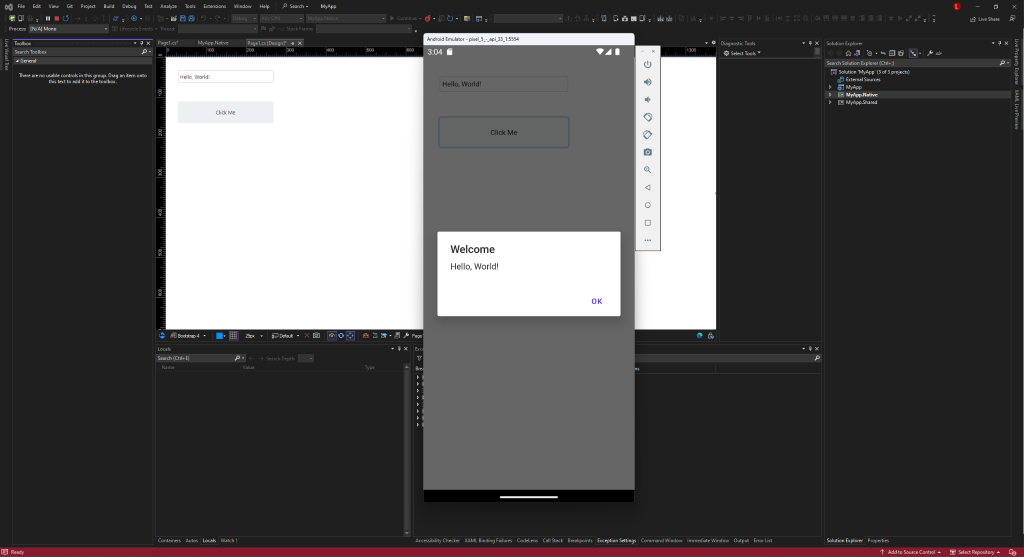
Clicking the “Click Me” button
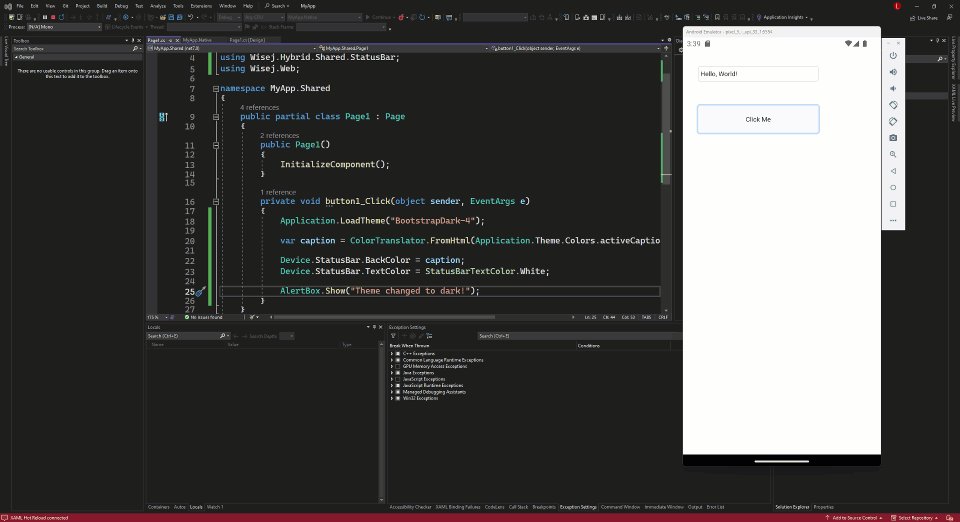
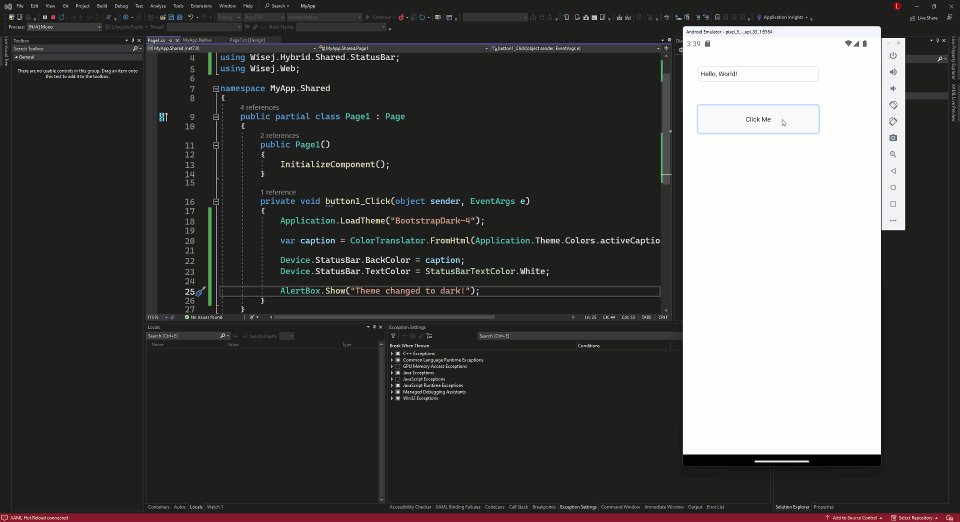
Since the Hybrid application is running directly on the device instead of a remote web server, we can step through each line of execution beginning with the moment the “Click Me” button is clicked and continuing through until the MessageBox is closed in Visual Studio.

Debugging the Hybrid Application
When performing operations that require user input, notice that after clicking Continue on the first breakpoint, the application will not automatically reach the second breakpoint. The application waits for the result of the prompt before continuing execution.
When building applications for Windows and Web, Hot Reload can be used to apply code changes immediately.

Using Hot Reload
Wisej.NET Hybrid apps have the ability to interact with device features such as contacts, bluetooth sensors, the clipboard, network events, and more. Any feature that is available in .NET MAUI can be used in a Wisej.NET Hybrid application.
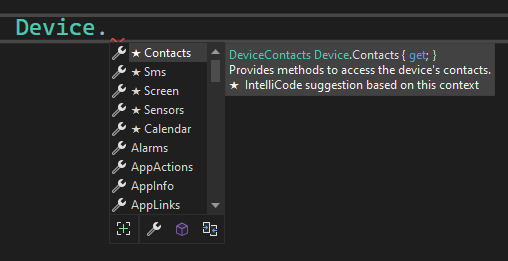
Most of the features are exposed through the Device singleton which bridges web functionality to native functionality:

The Device Singleton

Accessing a Device’s Contacts
Typically when developers want to create “chat-like” functionality within an application they only have a few options:
With Wisej.NET 3.5 we’re releasing a new open-source chat extension that allows you to interact with users. The chat control supports text, hyperlinks, files, image previews, option and date selectors out-of-the-box. You can also inherit from MessageControl to add any kind of control inside of a message.

Wisej.NET ChatBox Extension
Developers can now use the Wisej.NET Signature control to create, import, and export signatures. The control supports a customized line width, color, undo, and redo operations.

Wisej.NET Signature Extension
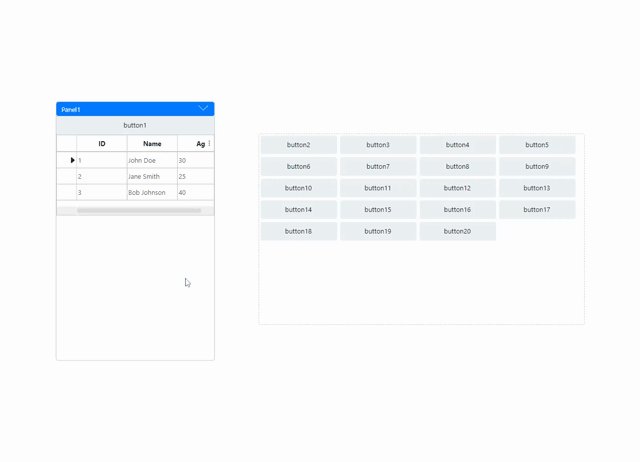
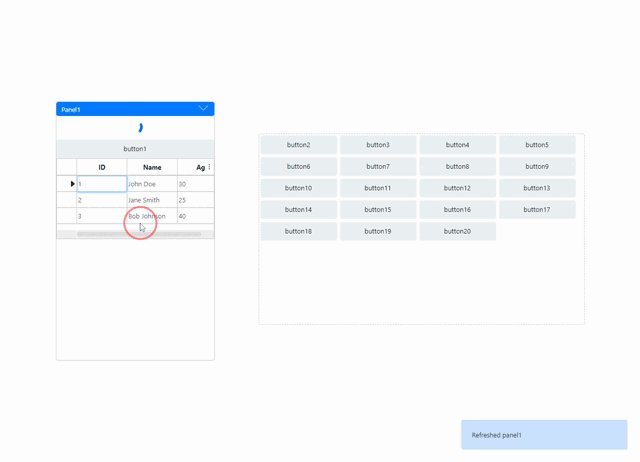
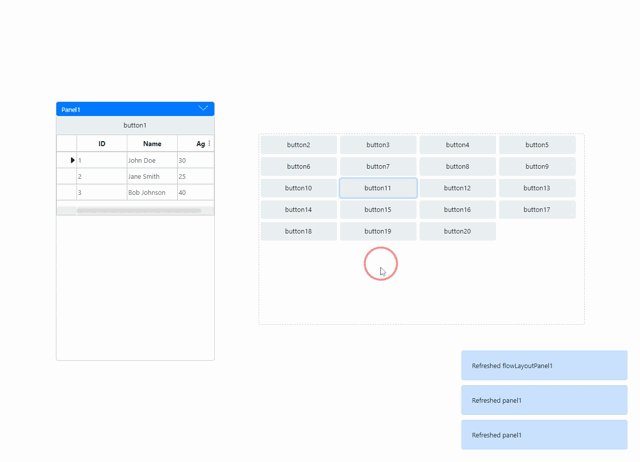
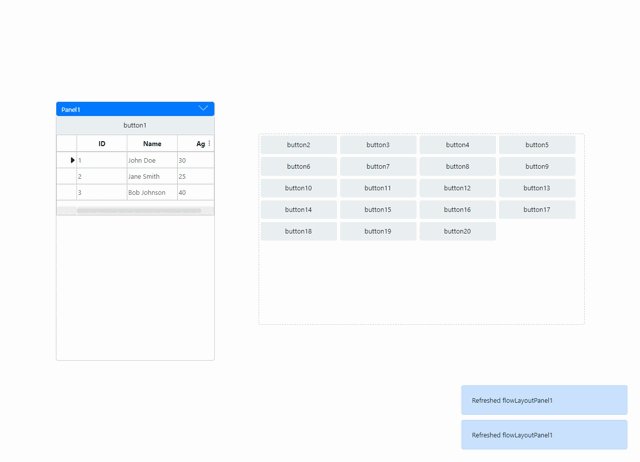
Add pull-to-refresh functionality to any ScrollableControl using the new Pull to Refresh component. The component includes the ability to customize the refreshing icon and drop down height.

Pull to Refresh Component
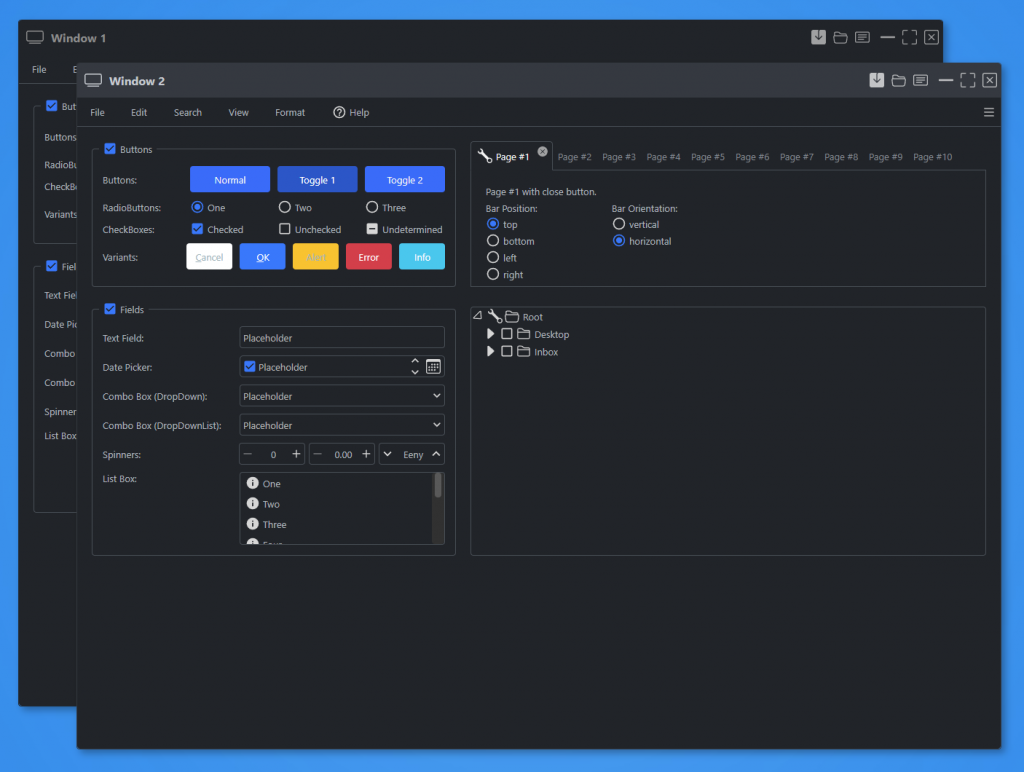
With the release of Wisej.NET 3.5 we’re introducing a new theme, Bootstrap Dark. This theme is designed to provide a sleek and modern look for Wisej.NET apps.

Bootstrap Dark Theme
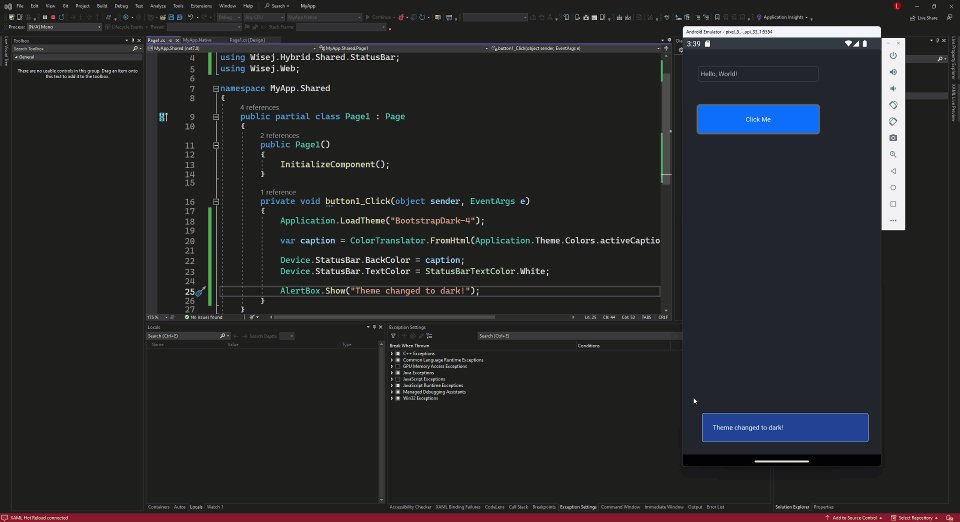
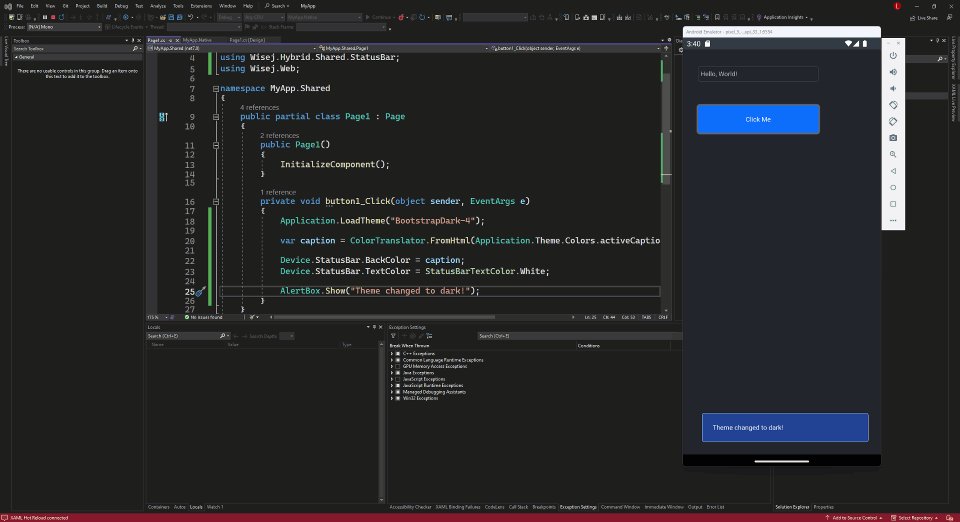
Hybrid apps can easily switch between themes with a few lines of code. In this example the theme goes from Bootstrap Light to Bootstrap Dark and uses the Hybrid integration to adjust the device’s status bar colors.

Live Theme Change
Wisej.NET 3.5 is on schedule to be released Q3 2023.
Wisej.NET Hybrid is in open beta for Technology Partners. Create a new issue in your repository to request access.