In this blog section we like to inform you about topics and technologies that we are evaluating and working on to possibly integrate into Wisej in the future. While this is not intended to be a roadmap, it should still give you some insights behind the scenes and a feeling of what could be included in future Wisej releases.
Since Wisej was released we received several requests for extended functionality in ListViews. Especially users migrating from Visual WebGUI have been missing a feature to use Panels as ListView items.
So we used the same approach we already used with DataGridViews, allowing to add virtually any control to ListViews.
Those controls can now be hosted in ListView headers, items, subitems in GridView and items in ItemView.
Please take a look at the following sample:

Here we have a UserControl that we are adding as a Control to ListView items.
The UserControl can be designed individually:

In this case it is composed by a Panel, 3 labels, 3 radiobuttons (with appearance buttons) and a simple pushbutton.
Additionally we have options to add checkboxes and or Images to ListView items.
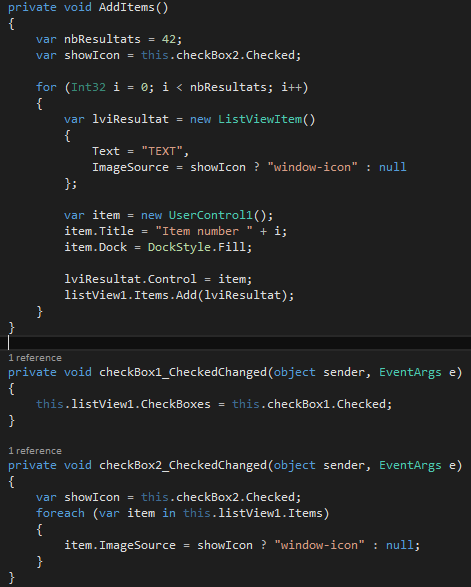
Usage of the Control/Checkboxes and ImageSource property of the ListView or its items is pretty straight forward:

Conclusion
With this addition you can add powerful ListViews to your Wisej applications allowing items that either display complex information or allow additional user input.
Lookout
In a future blog article we will unleash more details for the DataGridView. In that case the Control property is even more powerful than in the ListViews described here since you can also combine it with ColSpan/RowSpan etc. Stay tuned for more information.
You can try the ListView sample online at: http://demo.wisej.com/ListViewPanels