We have finished our new ColumnFilter extension which is now available in the download section on our website and in our GitHub repository:
https://www.wisej.com/extensions
Just like all our other extensions, it is free and includes the full source code, inviting you to learn from it and adapt it to your needs.
It includes 2 basic filter panels to illustrate the concept of filtering rows in a DataGridView. While they are fully functional and ready to be used in your projects please keep in mind that filtering can be a complex topic that also highly depends on the data your application is displaying.
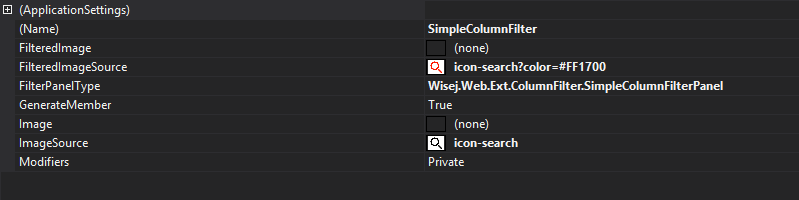
After you compile the extension you can add the ColumnFilter to your Visual Studio toolbox by selecting “Choose items” from the toolbox context menu. Once it is installed drop a ColumnFilter instance on the container that is hosting your DataGridView. Then you right click on the extender and set the properties:

Select a PanelType for your Filter (choose between SimpleColumnFilter or WhereColumnFilter) and select the image to be displayed in the column header. You can select different images when a filter is active/inactive or, like in this case, select the same image with a different color.
You can drop more than one ColumnFilter on a DataGridView container. In our sample (see download link below) we use 2, one for each panel type.
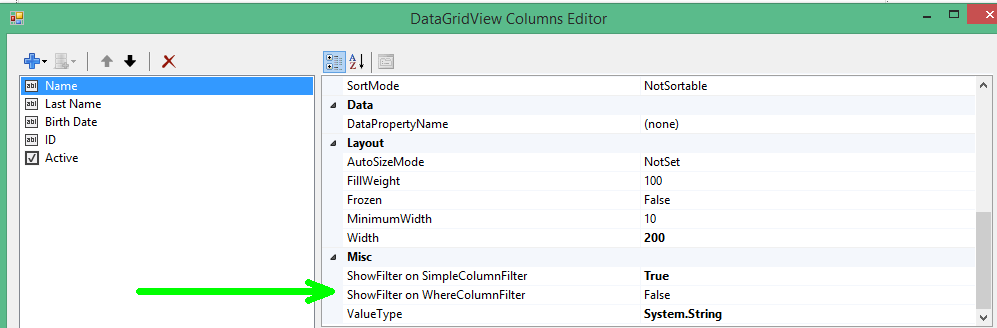
After dropping a ColumnFilter you can edit your DataGridViews columns and see new properties that have been added by the extender:

For each column you can select which filter (if any) you want to be active. Please also set the ValueType of your column as the WhereColumn filter is behaving in different ways for strings, numbers, dates or booleans.
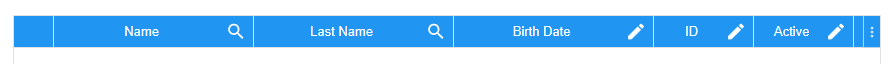
The filter images are displayed not only at runtime but also in the designer:

When you run the sample you can see the following filter panels:
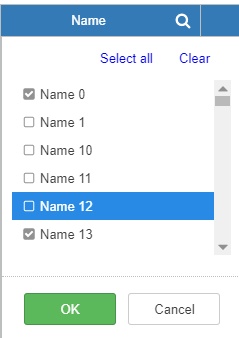
SimpleColumnFilter:

This filter panel compiles a list of all distinct values within the panel. You can select/deselect multiple values, select all, or clear the list.
WhereColumnFilter
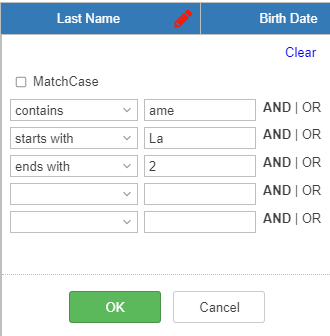
This filter panel adapts to the ValueType that has been set for the column. This is an example for a string filter:

You can filter with several string operators and also select MatchCase which then applies to all filter conditions. You can select if conditions are linked with AND or with OR.
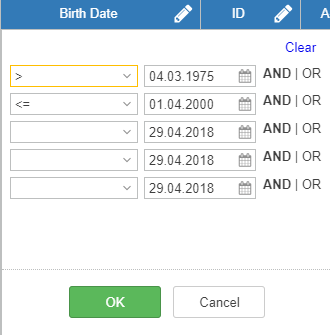
For DateColumns the textboxes are replaced with DateTimePickers:

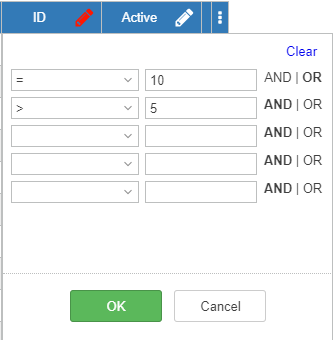
The list of operators for the numerical filter is the same as for the date filter but here you have textboxes again:

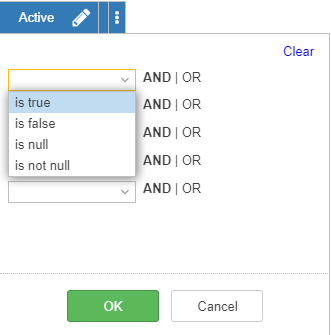
Finally you have a filter panel for Booleans:

Under the hood
Lets take a look at the interface and implementation of our 2 sample panels giving you an idea of what needs to be done to create your own panels or modify/extend the existing ones.
SimpleColumnFilter
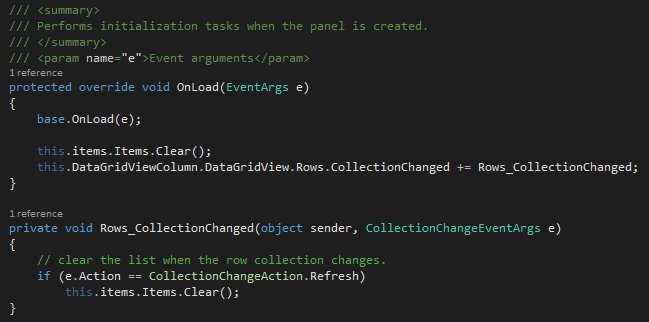
Load event handler

The load event can be used to perform various initializations. Here we clear the list of distinct values and also attach to the Rows_CollectionChanged event to make sure that it´s also cleared once the data in the DataGridView changes.
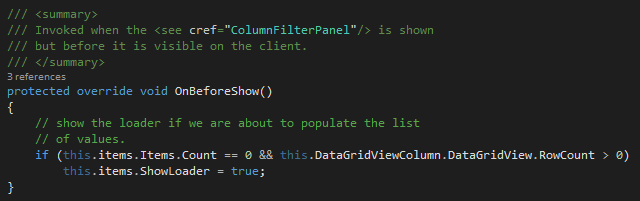
BeforeShow

The BeforeShow event is fired before the panel is actually shown. Since the population of distinct values in the SimpleFilter can take a short while if there are many rows in the DataGridView, we show the Loader image.
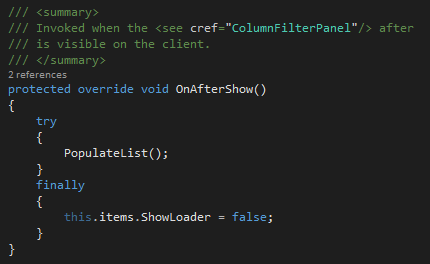
AfterShow

This event is fired when the panel is visible on the client. Now we actually populate the list and turn off the loader image.
Please note that the LoadEvent for a ColumnFilter Panel is only called once for each column (when the panel is created) but BeforeShow/AfterShow are called each time the panel is shown.
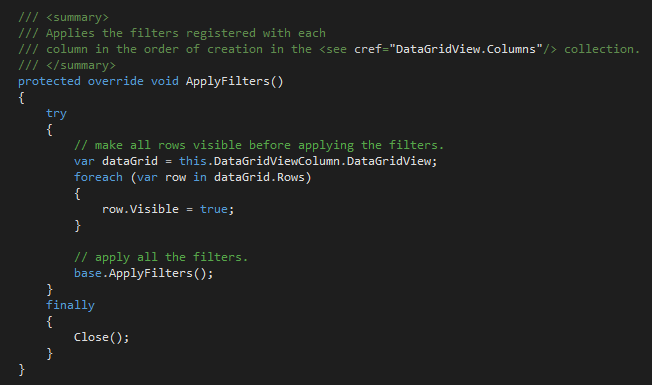
ApplyFilters

In ApplyFilters all rows are reset to be visible and then the base implementation is called.
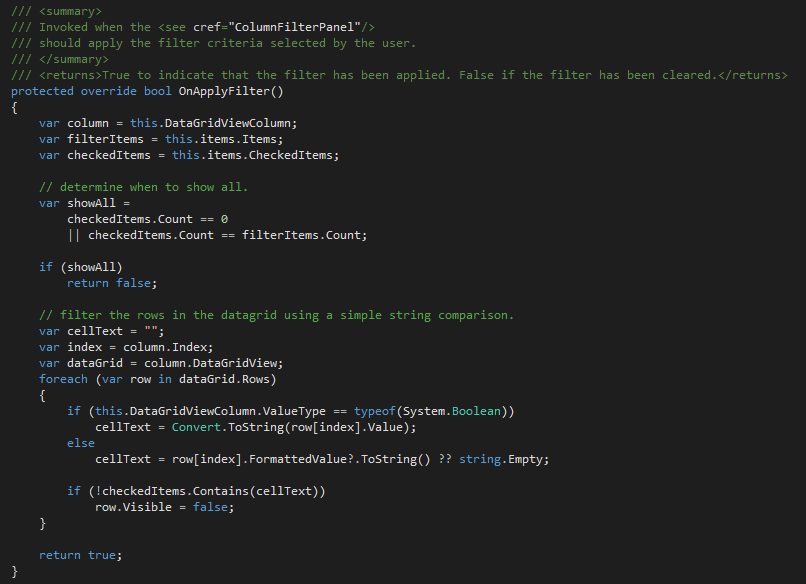
OnApplyFilter

OnApplyFilter is called in every ColumnFilter instance. In the SimpleFilter we just compare the CheckedItems list with the FormattedValue of each cell of the filtered column(s). If it does not match, the row is hidden.
WhereColumnFilter
The WhereColumn Filter is implemented as a FlowLayoutPanel that includes a combination of operator, value and logical operator. These objects are repeated 4 times (can be changed in the code, see CloneControls function).
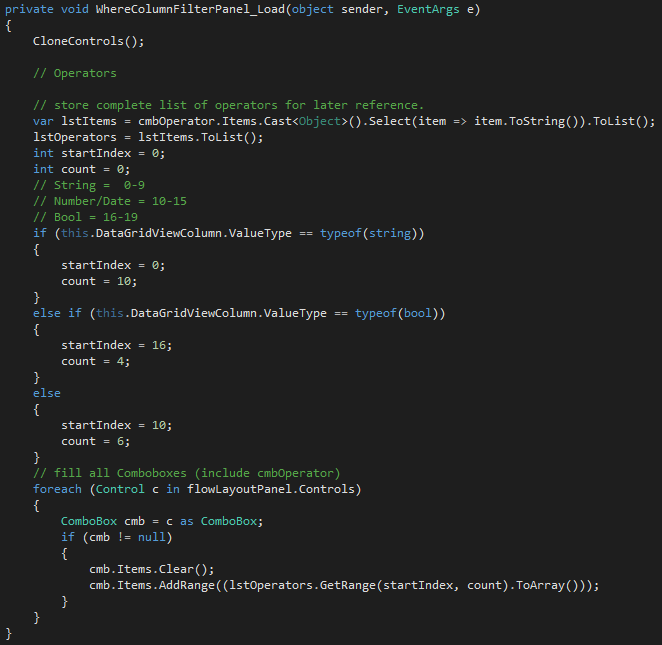
Load

In the load event we initialize operator lists and populate the comboboxes.
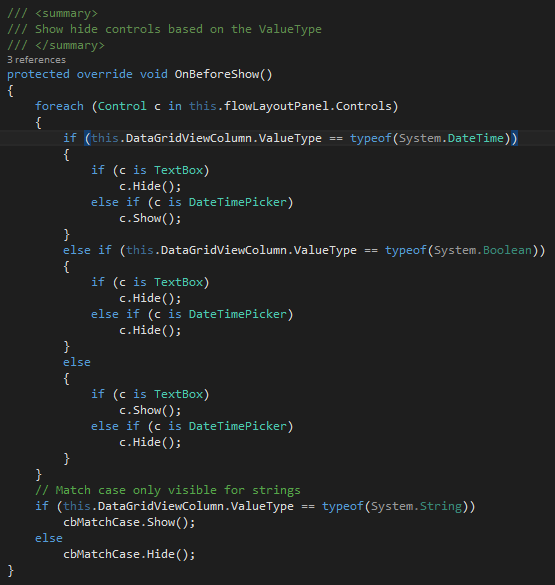
BeforeShow

In the BeforeShow event handler we check the ValueType that has been set for the Column. Depending on that we show/hide the Textboxes and DateTimePickers. The MatchCase checkbox is only available for string columns.
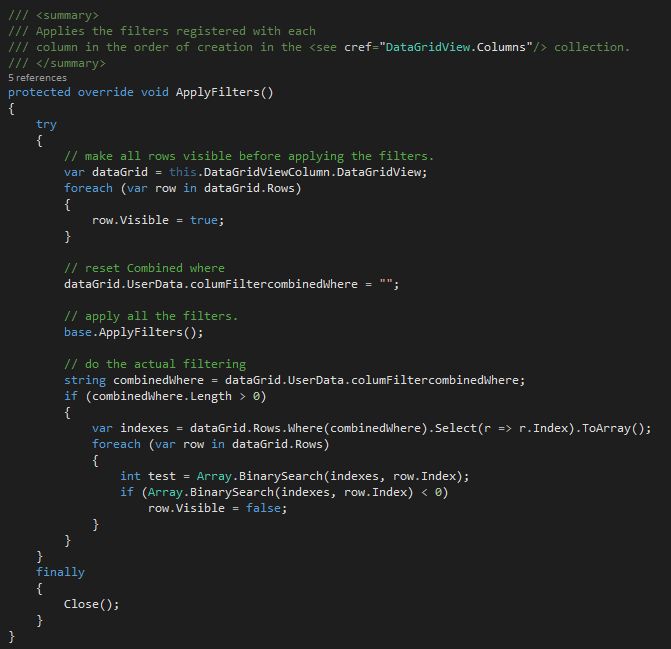
ApplyFilters

In ApplyFilters we check all columns that have a WhereColumnFilter. All filters are collected and combined with AND. The combined filter is then applied to the DataGridView rows.
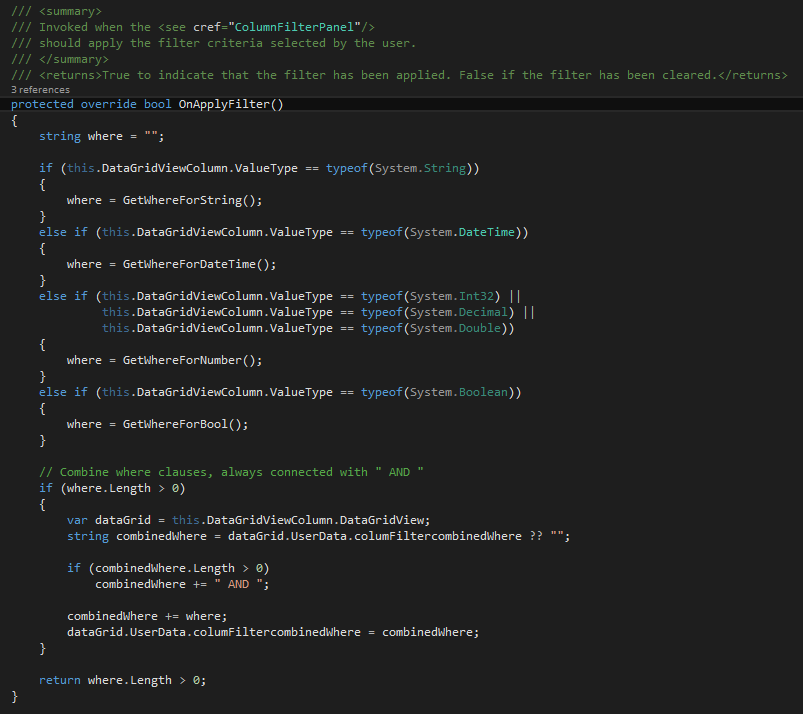
OnApplyFilter

Each WhereColumnFilter builds a where condition based on its ValueType property and the selected operators and values.
Adding your own Panel
To make it easier to add a new ColumnFilter Panel we have included 2 templates (VB.NET and C#) with the extension source code. Just copy the folder for each language into your Visual Studio Item Template Path.
You may need to call this as well from the Visual Studio Developer Command Prompt (run as administrator): devenv /installvstemplates
Disclaimer
We provide the ColumnFilter extension with full source code. The 2 FilterPanel implementations are meant as a jump start and to illustrate the ColumnFilter concept. We cannot accept requests to develop specific or custom panels as part of our support efforts. Custom development can be requested at sales@wisej.com.