In this blog section we like to inform you about topics and technologies that we are evaluating and working on to possibly integrate into Wisej in the future. While this is not intended to be a roadmap, it should still give you a peek behind the scenes and a feeling of what could be included in future Wisej releases.
Wisej 2.2 has been released but we continue to refine it, enhance it, and add experimental new features and extensions that will make it into the next major release Wisej 2.5.
Starting with the latest 2.2 build you will find a new settings icon in the Wisej designer toolbar, next to the icon on the right side. It looks like this:

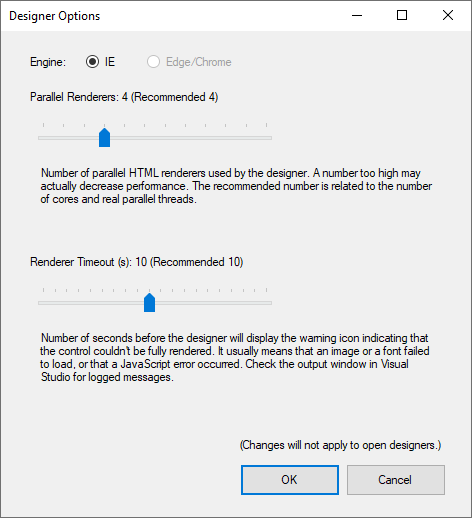
The designer options dialog allows you to set the number of parallel renderers and the renderer timeout (this is the timeout that controls when to show the little warning icon). This experimental feature is the first step to support support the Edge/Chrome as the rendering engine in a future release of Wisej.
For now, using IE, we recommend using a maximum of 3 or up to 5 renderers since IE is not fully parallel and runs mostly on the main UI thread. So, when there are too many IE instances it actually decrease performance.
In this video https://www.screencast.com/t/WHgWseNvwSr you can see the design rendering performance with 3 parallel IE renderers and then with the current limit of 1.
Most, if not all, browsers don’t support displaying Windows Meta File (WMF), Enhanced Meta File (EMF), or Tag Image File Format (TIFF) images. We have now added support for these formats in our Wisej.Web.PictureBox. It’s done by taking advantage of a super cool Wisej feature: custom painting.
In fact, any Wisej control can attach to the Paint event and draw just about anything on the control’s background surface.
The BarCode extension has a new BarCodeReader class. It’s a component that you can drop on any container and use to read and decode barcodes either on the server or on the client.
In fact, it has two internal implementations. If you pass an Image object to the barCode.DecodeBarCode(image) method, it will decode it on the server and return a string with the decoded value.
If you attach it to a Wisej Camera control, it can scan any barcode in front of the camera automatically and fire the ScanSuccess event with the decoded value.
In Wisej you can call JavaScript methods and scripts from the .NET server code quite easily using Call(name, args), Eval(script) or CallAsync(name, args) or EvalAsync(script). The call is marshaled to the browser which executes the JavaScript code and can return a value. On the server side, you receive the value asynchronously:
// asynchronous callback
this.Call("doSomething", (retval)=>{AlertBox.Show(retval);});
// async/await
var retval = await this.Call("doSomething");
It all works amazingly well, but… What if the JavaScript code in the browser is asynchronous itself, as it’s more and more the case with code dealing with media elements or external services? The JavaScript function doesn’t return any value. It calls a method and will receive a callback response after the method is exited.
Now Wisej supports also asynchronous JavaScript methods:
function doSomethingAsync() {
// create Promise instance
var p = new Promise(function(resolve, reject) {
// simulate async call
setTimeout(function() {resolve("my result")}, 1000);
});
// return promise instead of result
return p;
}
Wisej now detects that the returned value is a Promise and it will send the response to the server call when the promise is completed or rejected (in case of error).
This functionality opens the door to lots of cool JavaScript integrations from the server.
We have extended the AutoComplete enumeration to encompass the entire set of options. Now you can pick where the autocomplete list comes from, i.e: CcNumber, CcName, Country, CountryName, etc.
We have just recreated all the C# examples in VB.NET here. Some may still be missing, so check back in case there is a specific example that you need to use.
All of Wisej is already running very well in .NET Core 3 and .NET 5. We have it running on a small Linux server without a single crash for months now, and we have demonstrated it running on a $60 Raspberry Pi at several conferences.
In Wisej 3 we have streamlined the base platform components and data binding, resulting in smaller memory usage and faster execution.
However, the biggest challenge is the migration of the Wisej designer to .NET 5 since it requires the creation of a new remote design system running in a separate process. We may be able to start a Wisej 3 beta (Windows and Linux) for Technology Partners, right after the release of Wisej 2.5.